
강좌 & 팁
에프에이리눅스 강좌에 왠 일러스트레이터 강좌냐..하고 혼자 뭔가 이상하다는 생각을 해서 3~4회에 걸쳐 올릴려고 했던 강좌를 이번까지 2번에 걸쳐 끝내기로 했습니다..
이번 시간에는 실제로 무엇인가를 그려보는 과정을 쭉 나열해 보겠습니다.
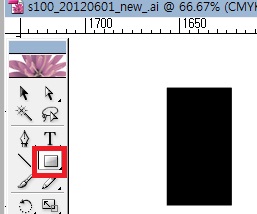
1. 네모 하나를 그려 봅니다.

- 말그대로 네모를 하나 그립니다. 면을 선택해 아무 색이나 넣고 선을 선택해 검은색을 선택 하고 그냥 네모를 하나 그립니다.
- 사실 모든 이미지는 이렇게 네모나 동그라미를 하나 그리는 것으로 시작 됩니다.
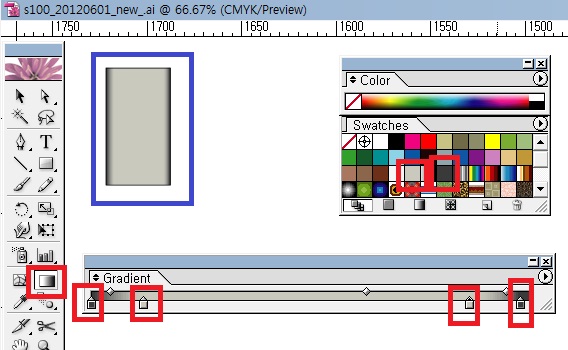
2. 그려진 네모에 그라디언트 로 색상을 입힙니다.

- 글라디언트 색상은 검은색에 가까운 회색과 옅은 회색을 잘(또는 대충) 배치해 먼저 그린 네모에 색을 입혀 줍니다.
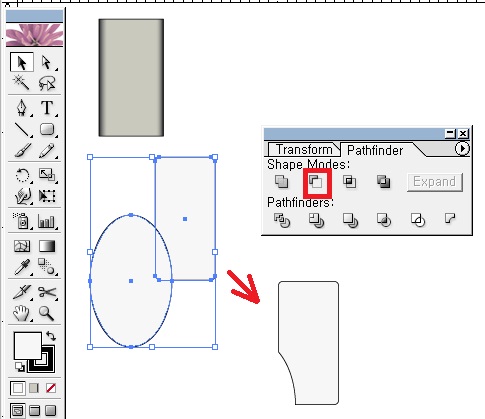
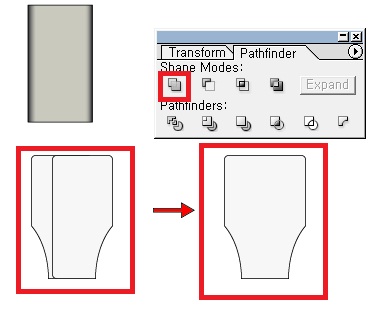
3. 패스파인더를 이용한 도형 그리기

- 모서리가 둥그스럼한 네모를 대충 하나 그리고, 그위에 동그라미가 살짝 겹치도록 그린 후 패스파인더로 잘라내 줍니다.
- 패스파인더 기능을 사용 할 때는 반드시 expand 버튼도 눌러 주어야 합니다.
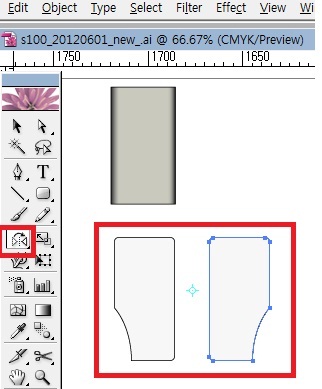
4. 그려진 이미지 반대쪽으로 복사 하기 (미러복사)

- 그림의 좌측 기능아이콘은 미러 입니다. 도형을 선택 하고 이 미러를 클릭한 후 화면에서 선택된 도형의 우측에 클릭하고
alt 키를 누른채로 마우스 를 드래그 하면 클릭된 점을 중심으로 반대쪽으로 복사 됩니다.
5. 복사된 그림을 가까이 붙여 하나로 만들기

- 말 그대로 복사되어 간격이 생겼는데 한쪽 도형을 쉬프트키를 누른채로 마우스로 드래그해 두개를 겹치게 한후
패스파인더에서 합치기 버튼을 누른후 expand 를 눌러 두개를 하나의 도형으로 합쳐 줍니다.
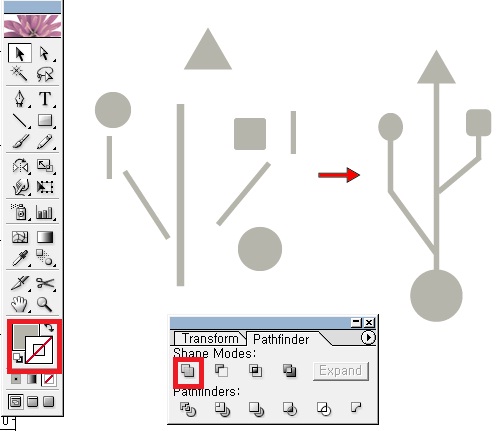
6. 네모 세모, 동그라미 대충 그려 패스파인더 합치기롤 모양 합쳐 주기.

- 모양을 보면 알겠지만 usb 심볼입니다. 대충 동그라미 네모 세모 를 그려 합쳐줍니다.
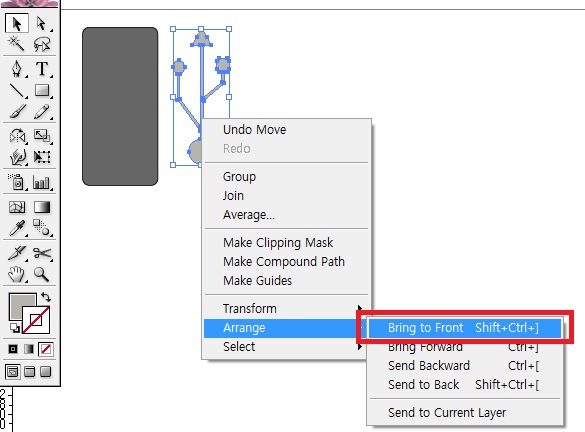
7. 도형의 위치 선정 하기

- 짙은 회색 바탕의 네모를 하나 더 그려주고, 아까 그려준 usb 심볼을 선택 한후 오른쪽 마우스를 클릭해
arrange - bring to front 를 선택 해 줍니다. 이 기능은 선택한 도형을 맨위로 올리는 기능 입니다.
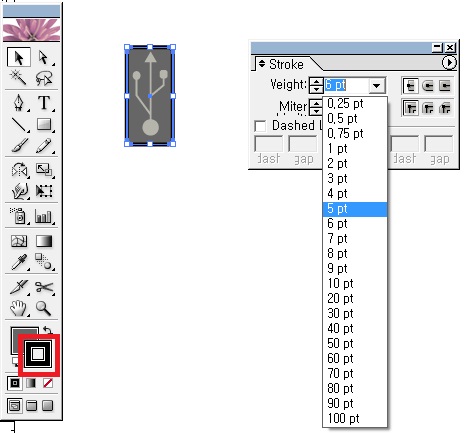
8. 두개의 도형을 겹쳐주고 먼저 그린 네모의 선 두께를 두껍게 해 줍니다.

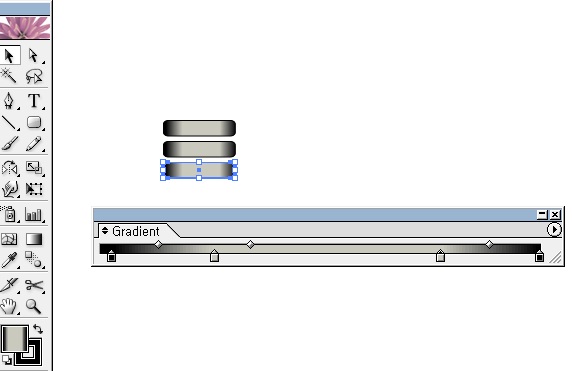
9. 모서리가 뭉퉁한 네모를 하나 그려 글라디언트로 색상을 입혀 주고 복사 합니다.

- 전 강좌에서 설명 했듯이 복사는 alt 키를 누른채 드래그 하면 복사 되며, 그대로 ctrl+d 를 누르면 반복 됩니다.
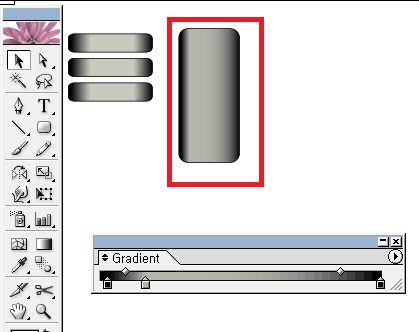
10. 또 대충 ;;; 모서리가 뭉퉁한 네모를 하나 그려주고 글라디언트로 색상을 선택 한 후 입혀 줍니다.

- 대충이라고는 하지만 나름 관찰력이 필요한 색선택 입니다. ㅎ
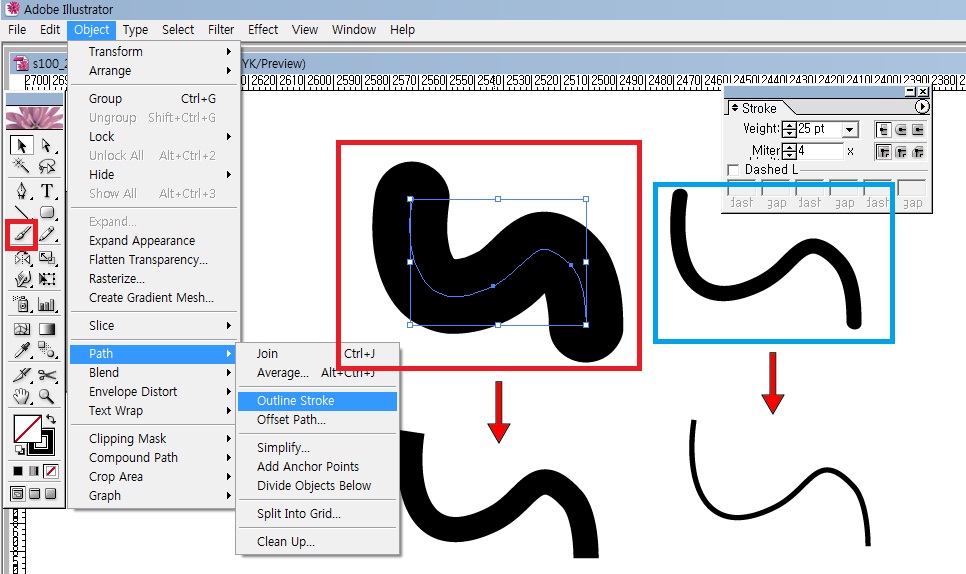
11. 선을 도형으로 바꾸기.

- 펜그리기를 선택 한후 s 자 모양의 선을 하나 그린 후 복사해 두고, 하나는 선의 두께를 25로, 하나는 5 로 설정 해 줍니다.
- 두개의 선을 선택 한 후 매뉴의 object-path- outline stroke 를 선택 해 줍니다. 이 기능선의 외곽에 다시 선을 입혀
도형으로 바꿔 주는 기능입니다.
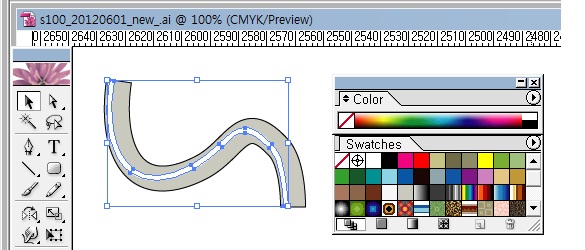
12. 그려진 s 자 도형에 색 입히기

- 두꺼운 s 자 도형에는 회색을 입히고, 선 색을 검은색으로 선택해 줍니다.
- 얇은 s 자 도형은 색을 흰색으로 하고, 선은 없애 줍니다.
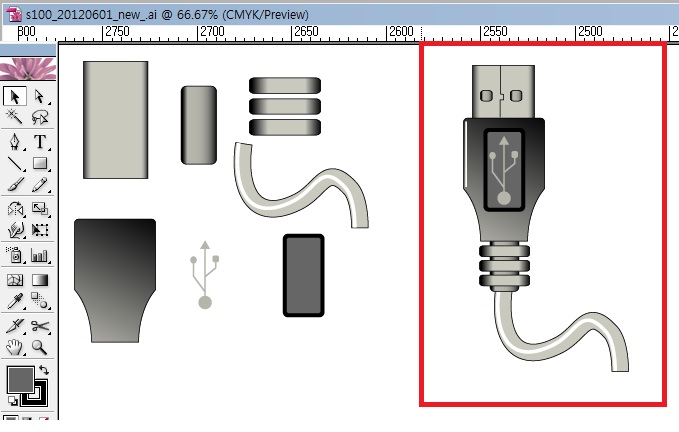
13. 지금 까지 그려진 각각의 도형을 합쳐 봅니다.

- 지금까지 그려진 도형은 usb 잭을 그려보는 과정 이었습니다. ㅎㅎ
- 약간의 디테일한 표현을 위해 한두가지 포인트가 추가 되었지만, 여기 까지 따라 하셨다면 다 한겁니다.
이제 우리 개발자들도 그림판, 파워포인터, 워드에서 지원되는 네모 동그라미 세모로 이미지 그만 그리고, 일러스트로 멋찌게 표현해 봅시다 ~






