강좌 & 팁
|
[JQuery] JQuery란?
요즘 웹 프로젝트를 하고 있어서 JavaScript 공부를 다시 하면서 강좌를 적어보려고 했는데, 더 자주 쓰이고 있는 JQuery를 설명하는게 더 나을거 같다는 판단을 했습니다.
1. JQuery 란?
JQuery를 간단하게 말하면 JavaScript Library 라고 보면 됩니다. JavaScript를 좀 더 쉽게 사용하도록 만들어졌습니다.
DOM 형식의 JavaScript 코드는 복잡하고 긴 편입니다. 그에 반해 JQuery는 좀더 직관적으로 보이게 하도록 짧고 단순하게 되어 있습니다.
예를 들어 html 문서 내에 ID를 호출 하는 경우, JavaScript 는 document.getElementById('ID') 라고 써야 합니다. 반면 JQuery 는 $('#ID') 로 표시할 수 있습니다.
위의 예제만 보아도 JQuery는 JavaScript 보다 알기 쉽고 간단하게 사용할 수 있습니다.
요즘에 Html5 에서는 Name을 잘 쓰지 않았지만, 예전에는 ID 와 함께 쓰인적이 있습니다. 이들을 호출할 때는 각각 document.getElementById 와 document.getElementsByName 라고 쓰입니다.
근데 문장이 길다보니 헷갈리는게 Id 앞에 Element 에는 s가 없는데 Name 앞에 Element 에는 s가 붙어 있습니다. 이렇게 문장이 길다보니 눈에 잘 안 띄는 부분에서 오타가 나거나 보기 어려웠습니다.
그러한 이유로 JQuery 가 오래되지 않았음에도 불구하고 급속도로 퍼져서 웹 개발자라고 한다면 많이 사용하고 있습니다.
2. JQuery 특징?
1) 가벼움 웹에서 가볍다고 하면 용량과도 관계 있습니다. 아무리 좋은 라이브러리하고 하더라도 용량이 크면 다운로드 받고 불러오는 시간 때문에 무겁다는 느낌을 가져옵니다. 좋은 기능을 가지면서도 용량이 적은 수록 가볍고 좋다고 느껴집니다.
JQuery의 현재 최신 버전인 jquery-1.9.1.min.js 경우 90.4KB 정도의 파일 크기를 가지고 있고 웹에서 동작할 때는 32KB 정도 사용한다고 합니다.
2) CSS 셀렉터 기존에 CSS는 스타일 파일(확장자 .css)를 통해서 구현이 가능했었습니다. 웹 화면에서 스크립트 명령으로 JavaScript를 사용가능했지만, 불편한 점이 많아서 사용하기 힘들었습니다. JQuery에서는 CSS를 간단한 코드로 변경가능하도록 적용해서 훨씬 쉽게 사용할 수 있도록 하였습니다.
3) 크로스 브라우저 최근에 웹 브라우저는 Internet Explorer, Chrome, Firefox, Safari 등.. 다양하게 사용되고 있습니다. 웹 개발자가 아니더라도 인터넷 컨텐츠를 사용하려면 웹 브라우저를 사용하게 됩니다. 주변 사람들을 보아도 각각 선호하는 브라우저가 달라서 JavaScript 로 만든다면, 어떤 브라우저에서는 동작하고 다른 브라우저에서는 동작하지 않는 문제가 있습니다. 그런 문제를 JQuery 에서는 간단하게 지원합니다. JQuery 코드로 이벤트를 구현하면 브라우저에 상관없이 지원하게 됩니다.
3. 다운로드
JQuery 주소는 아래와 같습니다.
홈페이지 : http://www.jquery.com/
현재 홈페이지에 접속하면 아래 그림과 같은 볼 수 있습니다.
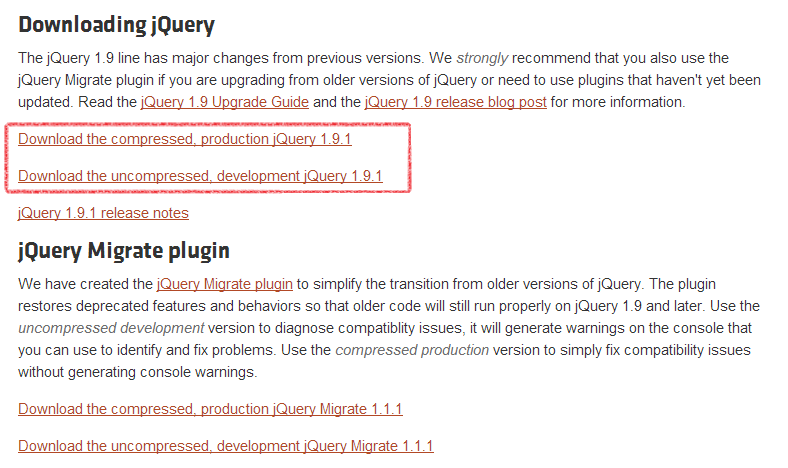
오른쪽 다운로드 버튼을 눌러서 페이지 이동을 하면 아래와 같은 화면을 볼 수 있습니다.
다운로드 받는 항목을 보면 compressed 와 uncompressed가 있습니다. 웹 환경에서 동작시 용량이 적을수록 유리해서 불필요한 빈칸과 다음줄을 없애서 용량을 최소화 시킨 버전이 compressed입니다. 마우스 오른쪽 버튼을 누르고 저장을 하면 jquery-1.9.1.min.js 이라는 파일로 다운로드 됩니다. 사용자가 분석할 수 있고 JQuery 내용을 보기 쉽게 해놓은게 uncompressed입니다. 다운로드 되는 파일은 jquery-1.9.1.js 입니다.
^ㅇ^!!!
다음엔 JQuery 사용하는 방법에 대해서 알아보도록 하겠습니다.
|