
그래픽 & 멀티미디어
안녕하세요! 한 주가 정말 빠르게 지나갔습니다.
오늘도 전 주에 이어서
최신 UI트렌드에 대해 이야기 하겠습니다.
- 광고 -

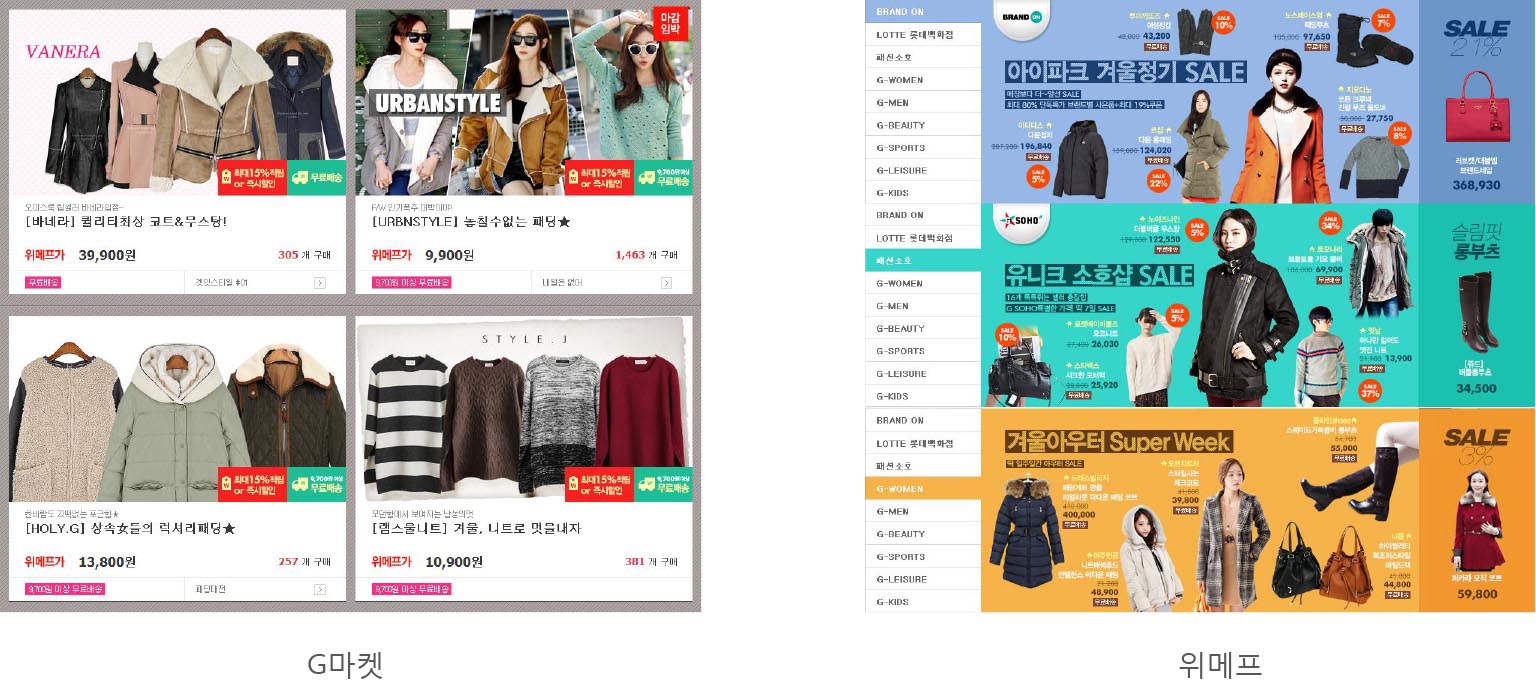
특히 요즘 보면 플랫디자인을 활용한 온라인 광고나 베너들이 많이 눈에 뜨입니다. 그 이유는 플랫디자인이 소비자들로 하여금
제품 구매를 유도하기에 효과적이기 때문입니다. 한때 유행했지만 지금은 조금 시들한 소셜커머스나 옥션, 지마켓, 11번가 같은
우리나라 대표 오픈마켓들도 플랫디자인을 적용한 광고들이 대부분인데요. 그만큼 소비자의 클릭을 하겠금 유도하는
플랫디자인의 심플함과 직관성이 소비자의
호기심 또한 자극하는 요인이라고 볼 수 있겠습니다.
플랫디자인을 적용한 UI 이해
그럼 이제부터 플랫디자인을 적용하는 방법에 대해 이야기해보겠는데요. 그런데 걱정은 제가 얼마나 여러분의 입장에서 이해를
시키느냐
입니다. 사실 저 또한 적용이 쉽지는 않습니다. 그러나 우리
포럼의 수준을 믿고 가보죠.
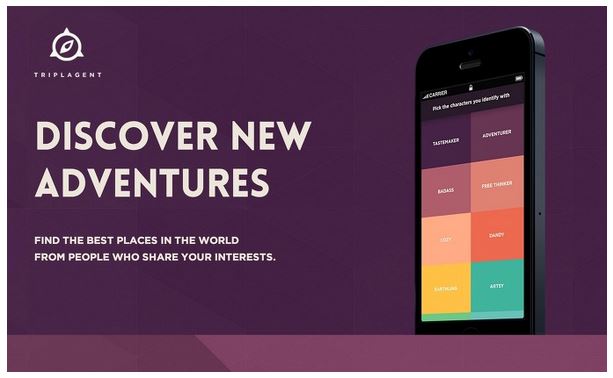
1. 효과는 주지 않는다.

플랫디자인은 앞서 설명
한데로 2차원작인 스타일을 사용합니다. 그림자, 엠보싱, 그라디트등의 입체감을 주는 효과는 사용하지 않는 것이 특징입니다. 타이포나 아이콘, 이미지등의 화면을 구성하는 요소들을 색체의 대비와
크기등으로 표현 또는 강조 합니다. 물론 거기에는 기본적으로 그리드를 맞춘 레이아웃이 중요합니다.
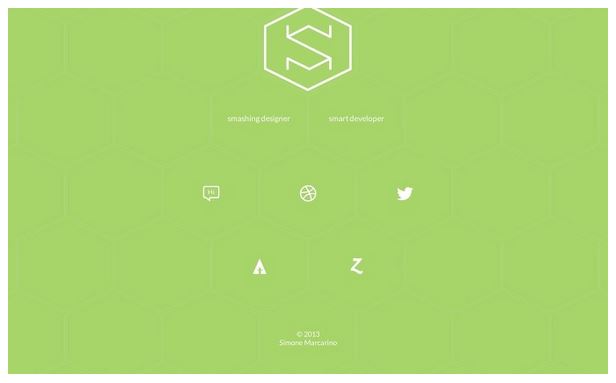
2. 단순하게 표현한다.

UI를 구성하는 요소 중에는 버튼이나 아이콘이 많이 있습니다. 기존에 우리는 버튼과 아이콘이 입체적이고 실제의 모습을 그대로
담았다면 플랫디자인은 그 요소의 기본적인 아이덴티티를 유지하면서 단순하게 표현하는 것입니다. 형태는 원형, 직사각형 등의
가장 기본적이고 간단한 것을 사용하고 가장자리를 선명하게 디자인합니다. 이는 사용자로 하여금 부가적인 설명 없이
직관적으로 조작할 수
있게 하기 위합니다.
어떻게 이해가 가셨는지 모르겠습니다. 오늘은
여기까지 이야기하고 다음에는 남은 부분을 이어가겠습니다.






