
강좌 & 팁
글 수 2,412
근래에 github의 page 기능을 활용해서 데이터베이스나 서버측의 스크립트를 사용하지 않는 정적 홈페이지를 활용하는 사례가 늘어나고 있습니다.
컨텐츠는 git로 관리되는 markdown 문서 등을 사용해서 정적 홈페이지 코드로 변경해서 사용하므로, 결과물은 정적 html 코드이지만 내용물은 동적인 것처럼 활용이 가능한 형태입니다.
이런 시스템에서는 서버 사이드 스크립트가 동작하지 않으므로, 댓글을 활용하여 사용자와 의견을 교류하는 것이 힘든데 이럴 때 활용이 가능한 것이 disqus 시스템입니다.
https://disqus.com 에 접속하여 간단하게 sign up을 할 수 있습니다.

가입을 완료하면 자동으로 로그인이 되고 우측 상단의 설정 아이콘을 클릭하면 아래와 같은 메뉴가 나옵니다.

Add Disqus to Site를 클릭하시고 나오는 페이지에서 Start Using Engage를 클릭합니다.
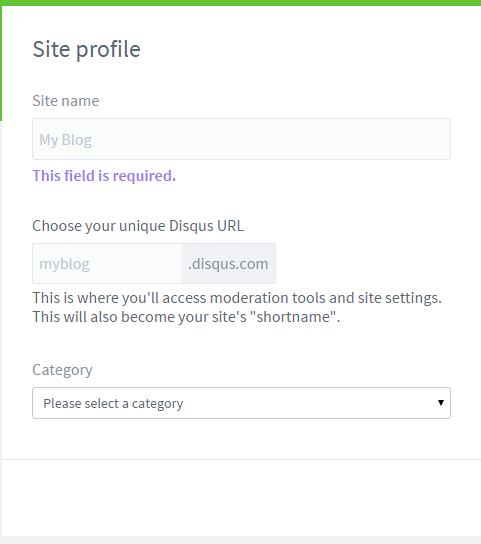
댓글 시스템을 넣을 사이트의 정보를 입력합니다.

Site name에 사이트 이름을 넣고, Disqus URL에는 관리할 목적으로 사용할 짧은 이름을 넣습니다. 카테고리는 적당히 넣습니다.
입력이 끝나면 아래와 같이 플랫폼을 고를 수 있습니다. 나열되어있는 플랫폼에 해당되는 것이 없으면 Universal Code를 선택하여 직접 처리를 합니다.

생성된 코드를 사이트에 적용하면 댓글 시스템을 사용할 수 있습니다.
이렇게 구성한 예제 사이트는 아래와 같습니다.
http://webconnme.github.io/wc-s/






