
그래픽 & 멀티미디어
gxLib가 새로운 함수 gxBmpCreate()를 추가함과 함께 아래와 같이 많은 부분이 수정이 되어, 0.4.1에서 0.5.1로 버전업 하게 되었습니다. 너무 많이 수정되어 혼란 스러울지 몰라 걱정됩니다만, 앞으로 더욱 발전하는 gxLib가 되기를 바라는 마음에서 수정하게 되었습니다. 이점 양해를 부탁드립니다.

함수 이름과 변수 이름의 명명 방법 변경
이전 버전까지는 함수 이름과 변수 이름을 소문자와 언더라인을 이용하여 명명했습니다. 그러나 0.5.1부터는 대소문자를 함께 사용하는 방법으로 변경했습니다. 즉, 아래와 같이 바뀌었습니다.
| 예전 이름 | 새로운 이름 |
| gx_init gx_close gx_screen_dc gx_release_dc gx_color gx_clear gx_pen_color gx_brush_color gx_get_pixel gx_set_pixel gx_move_to gx_line_to gx_line gx_border gx_box gx_rectangle gx_circle gx_ellipse gx_bitblt |
gxInit gxClose gxScreenDc gxReleaseDc gxColor gxClear gxPenColor gxBrushColor gxGetPixel gxSetPixel gxMoveTo gxLineTo gxLine gxBorder gxBox gxRectangle gxCircle gxEllipse gxBitBlt |
스트럭쳐 선언자의 이름에는 항상 T로 시작하도록 변경했습니다.
| 예전 이름 | 새로운 이름 |
| struct color_t_ struct framebuffer_t_ struct dc_t_ struct palette_t_ struct bmp_t_ |
struct TColor__ struct TFrameBuffer__ struct Tdc__ struct TPalette__ struct TBitmap__ |
그러므로 스트럭쳐 형변환 이름도 아래와 같이 바뀌게 되었습니다.
| 예전 이름 | 새로운 이름 |
| color_t framebuffer_t dc_t palette_t bmp_t |
TColor TFrameBuffer Tdc TPalette TBitmap |
아우러 광역 변수와 상수가 아래와 같이 바뀌었습니다. 특히 상수는 모두 대문자로 변경했습니다. 모두 대문자를 사용하므로 단어 사이튼 언더라인으로 구분합니다.
| 예전 이름 | 새로운 이름 |
| framebuffer_t gx_fb #define clr_clear #define clr_black |
TFrameBuffer gxFrameBuffer #define CLR_CLEAR #define CLR_BLACK |
파일 합치기와 필요없는 파일을 삭제
이전 gx1.c, gx4.c, gx8.c, gx16.c, gx24.c, gx32.c는 모두 화면 해상도에 맞추어 픽셀값을 가져오거나 설정할 때 사용하는 함수를 담고 있습니다. 즉, 프레임 버퍼의 해상도에 따라, 프레임 버퍼의 구성에 따라 처리하는 가장 낮은 수준의 함수를 구현하는 함수를 가지고 있는 파일입니다.
이 파일 안의 모든 함수를 gx.c로 옮기면서 파일을 모두 삭제했습니다.
이렇게 각 해상에 따른 함수를 gx.c 로 옮긴 이유는 Bitmap에서도 해상도 별로 처리하는 함수가 필요하며, 앞으로 추가될 다른 이미지 포맷도 각 해상도 별로 처리를 함수를 갖추어야 하는데, 이 때마다 서로 다른 파일로 만들면 너무 많은 파일로 관리가 힘들 것으로 판단하여 합치게 되었습니다.
즉, 프레임 버퍼의 해상도별로 작성되는 함수는 gx.c에, Bitmap에 관련된 함수는 gxbmp.c로, 푸른 수염님께서 만드신 문자열 출력 관련 함수는 기존과 같이 gxbdf.c에 작성하도록 했습니다.
Bitmap에 SetPixel() 함수 추가
TBitmap에 GetPixel() 외에 비트맵 내용을 변경할 수 있도록 SetPixel()을 추가하여 비트맵 이미지를 변경할 수 있으며, 아래와 같은 gxLib 함수를 실행할 수 있습니다.
- gxColor
- gxClear
- gxPenColor
- gxBrushColor
- gxGetPixel
- gxSetPixel
- gxMoveTo
- gxLineTo
- gxLine
- gxBorder
- gxBox
- gxRectangle
- gxCircle
- gxEllipse
- gxBitBlt
gxBmpCreate() 함수 추가
파일 없이 Bitmap을 생성할 수 있는 gxBmpCreate() 함수를 추가했습니다. gxBmpCreate를 이용하면, 생성된 Bitmap 영역에 출력해야될 그래픽을 모두 그린 후에, 한번의 호출로 화면에 이미지를 출력할 수 있습니다.
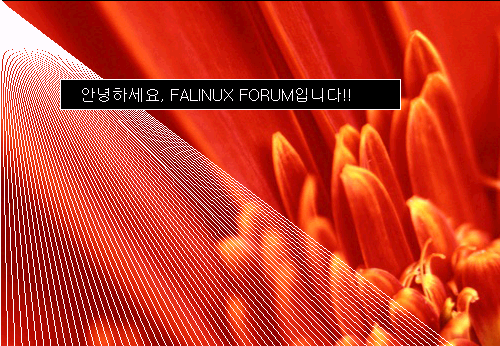
아래의 코드는 sample.c 에 있는 예제로 gxBmpCreate()로 만들어진 Bitmap에 배경을 노랑색으로 칠하고, 이미지를 출력한 후에 선을 긋고 문자열까지 출력을 마친 후에야 화면에 출력하는 방법을 보여 줍니다.
void TestCreateBmp( Tdc *dc)
// gxBmpCreate() 함수 사용 예제
// Tdc *dc : 화면 출력 Device Context
{
TBitmap *bmp;
TBitmap *bmpFile;
FILE *bdfFile; // 폰트 파일 사용을 위한 파일 포인터
int ndx;
if ( NULL == ( bmp = gxBmpCreate( 640, 480, 16, 0)))
{
printf( "bmp 생성 에러\n");
}
else
{
switch( bmp->ErrorCode)
{
case GXERR_NONE :
bmpFile = gxBmpOpen( "32.bmp");
bdfFile = fopen( "gulim.bdf", "r"); // 폰트 파일 열기
bmp->FontFile = bdfFile; // dc에 폰트 지정
bmp->PenColor = gxColor( dc, 255, 255, 255);
// 모든 그래픽 출력은 bmp로
// 노랑색으로 배경 칠함
gxClear( (Tdc *)bmp, gxColor( (Tdc *)bmp, 255, 255, 255));
gxBitBlt( (Tdc *)bmp, 0, 0, (Tdc *)bmpFile, 0, 0, bmpFile->Width, bmpFile->Height);
bmp->PenColor = gxColor( (Tdc *)bmp, 255, 255, 255);
for ( ndx = 0; ndx < bmp->Width; ndx+=10)
{
gxLine( (Tdc *)bmp, 0, 0, ndx, bmp->Height);
}
gxRectangle( (Tdc *)bmp, 60, 80, 400, 110);
gxTextOut( (Tdc *)bmp, 80, 100, "안녕하세요, FALINUX FORUM입니다!!");
// bmp를 화면으로 출력
gxBitBlt( dc, 0, 0, (Tdc *)bmp, 0, 0, bmp->Width, bmp->Height);
fclose( bdfFile);
break;
}
gxBmpClose( bmp);
}
}
즉, gxBmpCreate()를 이용하면 복잡한 그래픽도 생성된 Bitmap에 출력한 후, 한번에 화면으로 출력할 수 있으며, 다양한 그래픽 출력 방법에 이용할 수 있습니다.


