임베디드 FLEX
글 수 19
2008.10.10 15:25:36 (*.105.125.81)
85225
체크 박스를 이용하여 타이머를 시작하거나 정지 시킨다. 타이머가 동작하면 현재의진행 시간을 얻어와서 라벨에 표시하고 임의의 수를 발생하여 라벨에 표출한다.
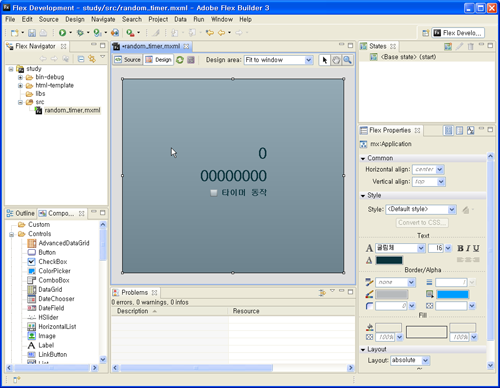
소스 및 폼
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" creationComplete="init()" fontFamily="굴림체" fontSize="16">
<mx:Script>
<![CDATA[
private const TIMER_INTERVAL:int = 100; // m sec 단위
private var baseTimeCount : int;
private var tmTimer : Timer;
private var randomData : int;
private function init():void {
baseTimeCount = 0;
tmTimer = new Timer( TIMER_INTERVAL );
tmTimer.addEventListener(TimerEvent.TIMER, updateTimer);
}
private function updateTimer(evt:TimerEvent):void {
randomData = Math.round(Math.random() * 100000);
baseTimeCount = getTimer();
lbTimeCount.text = baseTimeCount.toString();
lbRandomCount.text = randomData.toString();
}
private function TimerEnableChange() : void {
if( idTimerEnable.selected ) tmTimer.start();
else tmTimer.stop();
}
]]>
</mx:Script>
<mx:Label id="lbTimeCount" text="0"
x="155.5" y="135" width="143"
fontSize="32" fontWeight="bold" textAlign="right" />
<mx:Label id="lbRandomCount" text="00000000"
x="155.5" y="181" width="143"
fontSize="32" fontWeight="bold" textAlign="right"/>
<mx:CheckBox id="idTimerEnable" label="타이머 동작" selected="false"
change="TimerEnableChange()"
x="177.5" y="227" fontSize="16" fontWeight="bold" width="121" textAlign="right" />
</mx:Application>
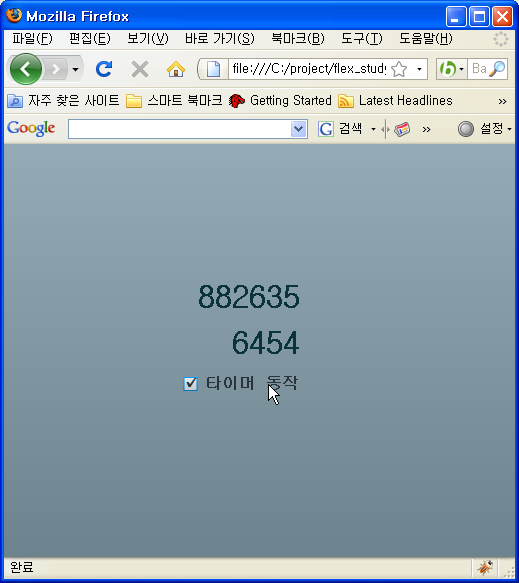
실행 화면
예제 실행
[타이머 동작] 체크 박스를 클릭하세요.