
휴게실
글 수 1,326
2011.07.16 11:59:13 (*.138.143.120)
10075
구글에서 로고를 활용하여 기념일에 해당하는 것들을 애니메이션으로 보여주곤 합니다.
최근에는 기타를 튕긴다는지 월식을 표현하는 등의 효과가 있었습니다.
요즘은 위와 같이 html5 를 이용한 페이지가 많아진거 같습니다.
사이트를 돌아 다니다가 재미있는 html5 스크립트가 있어서 소개할까 합니다.
아래 방법을 따라하다보면 몇몇 분들은 아! 하고 무엇인가 떠오르는게 있을겁니다.
소개는 나중에 하고 아래 홈페이지로 이동합니다.
홈페이지 : http://kathack.com/

홈페이지로 들어가면 무엇인가..
복사를 한 다음 붙여넣기를 해야할 것이 있습니다.
설명을 보니 크롬과 파이어폭스4 에서 잘 돌아간다고 하네요.
테스트를 위해 크롬 브라우저에서 포럼 사이트를 들어가보도록 하겠습니다.

kathack 홈페이지에서 아래 내용을 그대로 복사해줍니다.
javascript:var i,s,ss=['http://kathack.com/js/kh.js','http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js'];for(i=0;i!=ss.length;i++){s=document.createElement('script');s.src="ss[i];document.body.appendChild(s);}void(0);
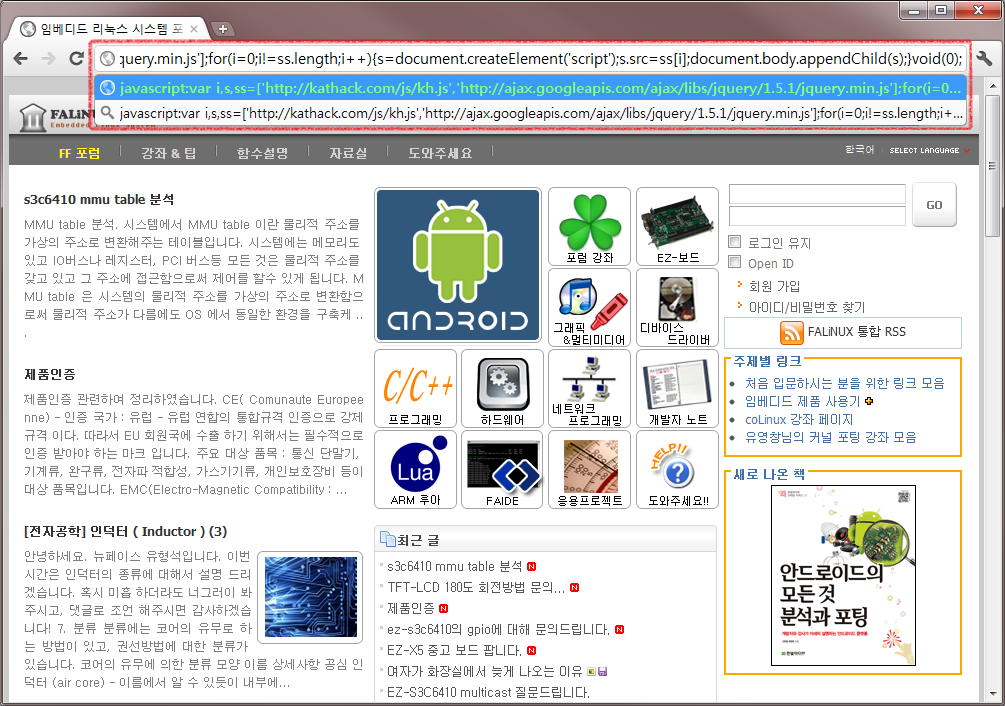
위의 스크립트를 크롬 브라우저 주소창에 붙여 넣어줍니다.

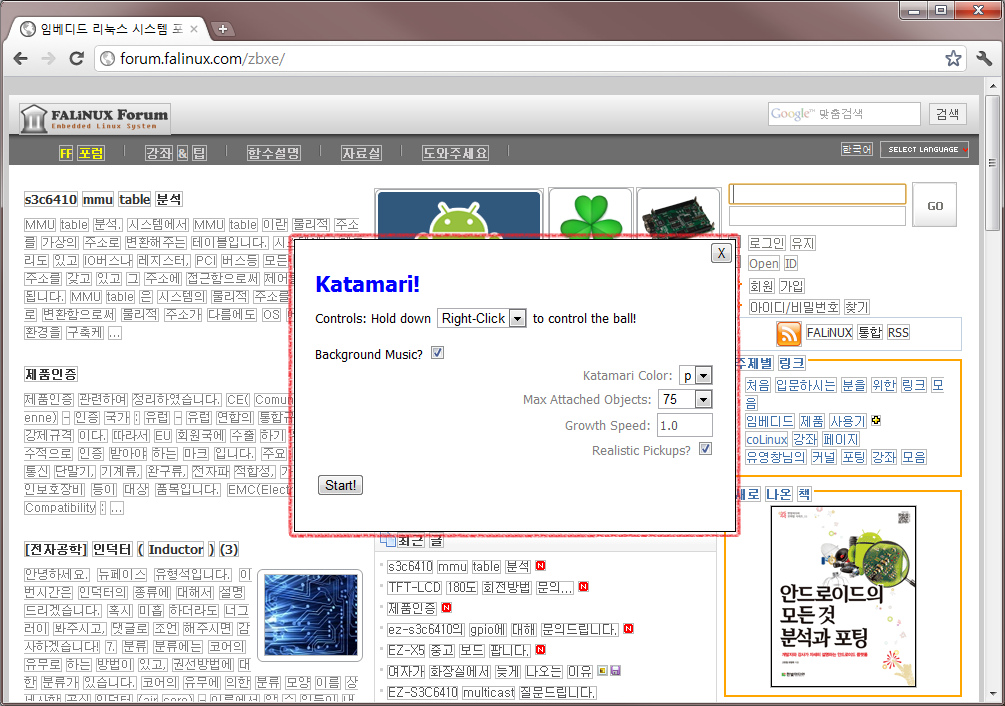
붙여넣은 다음, 엔터키를 누르면 아래와 같이 화면이 바뀝니다.

중간에 팝업 창을 보면 마우스 오른쪽 버튼을 클릭한채 조정하라고 되어 있습니다. (왼쪽으로 변경할 수 있습니다.)
일단 start 버튼을 눌러줍니다.
화면에 공 같은게 생겼습니다.

이제 마우스 오른쪽 버튼을 누르고 공을 움직여 봅니다.
공을 굴리면 굴리수록 처음엔 작은 글씨만 공에 붙어오지만, 공이 커질수록 좀더 큰 글씨와 그림까지도 흡수할 수 있습니다.

처음부터 제목을 보시고 진행하다가 아시는 분들도 있겠지만, 예전에 플스2부터 요즘엔 모바일, 온라인까지에서도 매니아층을 형성하고 있는 괴혼이라는 게임을 떠올리실거 같습니다.
가급씩 심심할때, 화면을 굴러보세요.



