강좌 & 팁
CanvasRenderingContext2D.arc()

설명
원이나 호를 그린다.
분류
경로 API
형태
void CanvasRenderingContext2D.arc
(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
인수
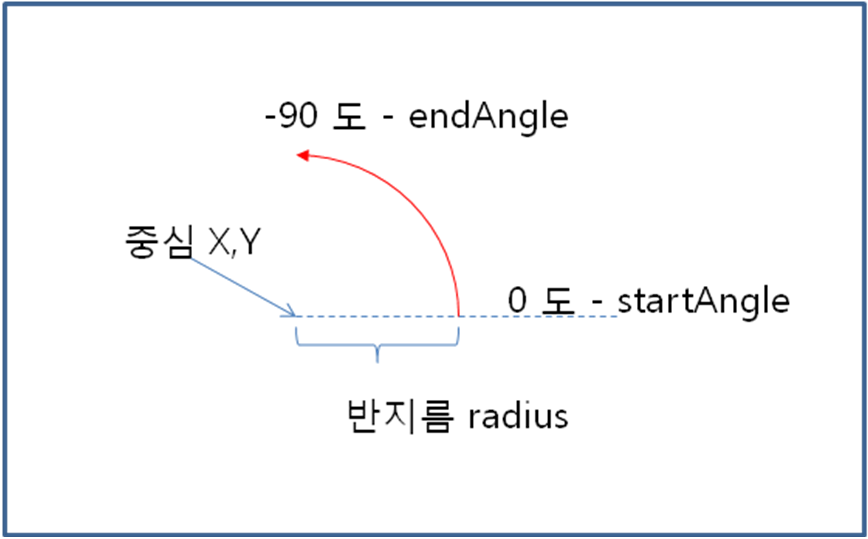
in float x 호가 시작되는 가로 좌표
in float y 호가 시작되는 세로 좌표
in float radius 호의 반지름
in float startAngle 호의 시작 각도 라디안(radian) 단위
in float endAngle 호의 종료 각도 라디안(radian) 단위
in boolean anticlockwise 호를 그리는 반향이 반시계 반향 일 때 true

반환
없음
예제
<html>
<head>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var radius = 40;
var startAngle = (Math.PI/180)*0;
var endAngle = (Math.PI/180)*-45;
var x = 10;
var y = 50;
ctx.beginPath();
ctx.arc(x,y,radius,startAngle, endAngle,true);
ctx.strokeStyle = "black";
ctx.stroke();
x = x + 50;
ctx.beginPath();
ctx.arc(x,y,radius,startAngle, endAngle,true);
ctx.fillStyle = "red";
ctx.fill();
x = x + 50;
ctx.beginPath();
ctx.moveTo( x,y );
ctx.lineTo( x+radius,y );
ctx.arc(x,y,radius,startAngle, endAngle,true);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
ctx.strokeStyle = "black";
ctx.stroke();
x = x + 100;
var startAngle = 0;
var endAngle = 2*Math.PI;
ctx.beginPath();
ctx.arc(x,y,radius,startAngle, endAngle,true);
ctx.closePath();
ctx.fillStyle = "red";
ctx.fill();
ctx.strokeStyle = "black";
ctx.stroke();
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="300" height="100"></canvas>
</body>
</html>
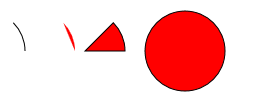
결과