
강좌 & 팁
|
설치형 웹하드 Ajaxplorer 사용법
아래 그림은 사용하고 있는 웹하드의 화면입니다. 요즘엔 클라우드 서비스가 유행해서 그런지 웹하드의 사용횟수는 줄었지만,
요즘 잘 나가는 웹하드 보다는 디자인적으로 부족한 부분이 있지만, 무료인데도 모든 기능을 지원하는 하는 AjaxPlorer 의 사용법을 알아보도록 하겠습니다.
1. 화면 구성
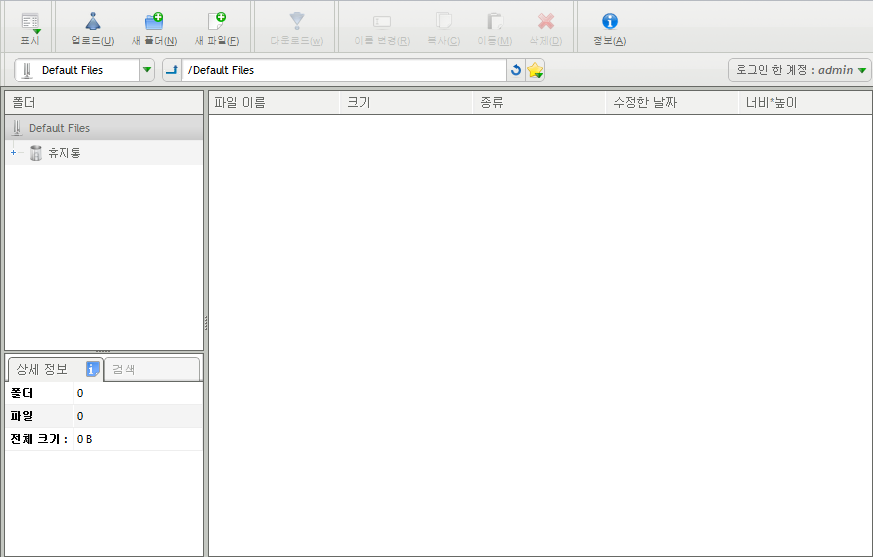
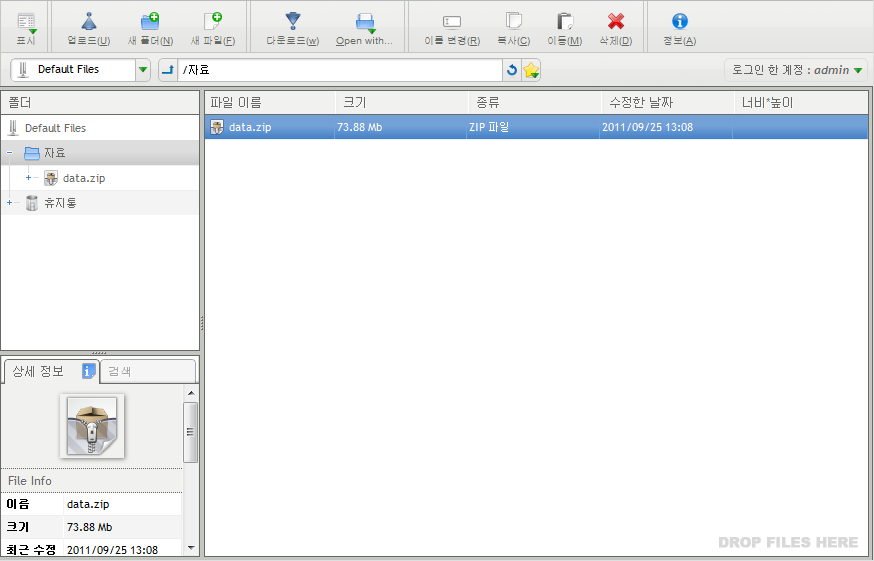
전체적인 화면은 아래와 같이 되어 있습니다.
이걸 부분적으로 나눠보면 아래와 같이 되어 있습니다. [상단]
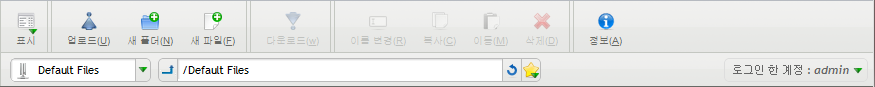
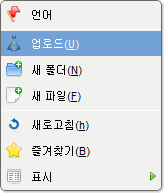
메뉴를 가르키는 항목은 상단에 있습니다. 이 항목들은 아래 리스트에서 마우스 오른쪽를 누르면 나타납니다.
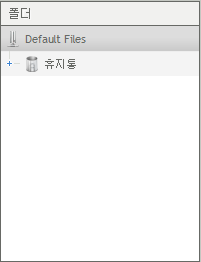
[폴더]
웹하드에 구성된 폴더를 볼 수 있습니다.
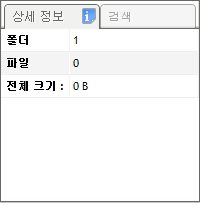
[정보 창]
웹하드에서 폴더 및 파일에 대한 정보를 볼 수 있습니다.
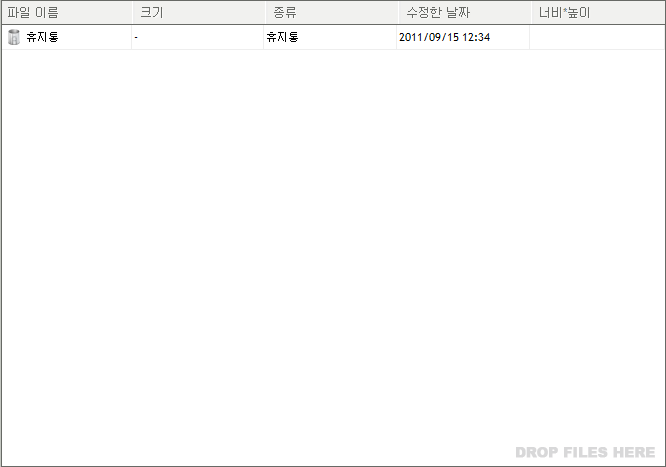
[파일 리스트 창]
파일을 업로드 하면 아래와 같이 리스트 창에 나타납니다. 처음엔 휴지통이 있지만, 파일을 생성하거나 올린 파일에 대해서 정보를 볼 수 있습니다.
2. 폴더 생성
파일을 올리기 위한 폴더를 생성을 해봅니다. 메뉴에서 3번째에 있는 새 폴더(N)를 선택해줍니다.
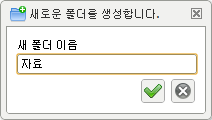
아래와 같이 '자료'라는 방을 생성해보도록 합니다.
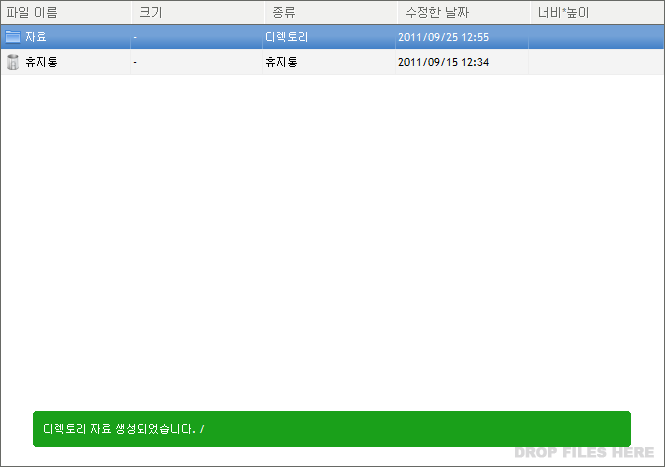
파일 리스트 창에 폴더가 생성되었습니다. 요즘 서버에선 UTF-8을 잘 지원해줘서 그런지 한글 폴더명이 깨지지 않고 잘 나타납니다.
3. 업로드
이번엔 업로드를 테스트해 볼 차례입니다.
메뉴 항목의 업로드 메뉴를 선택합니다.
또는 리스트 창에서 마우스 오른쪽 버튼을 눌러서 업로드를 눌러줍니다. 웹 기반으로 만들어져서 그런지 마우스 오른쪽에서 쉽게 메뉴를 지원하도록 설정해놓은거 같습니다.
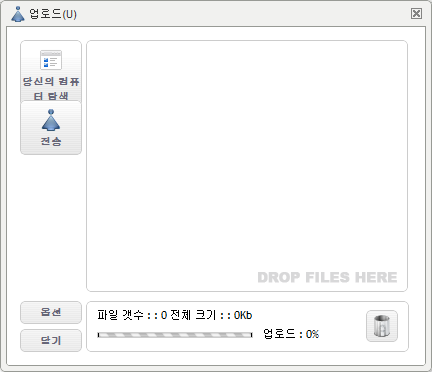
아래와 같이 업로드 창이 뜹니다. 왼쪽 위에 있는 [당신의 컴퓨터 탐색] 버튼을 눌러줍니다.
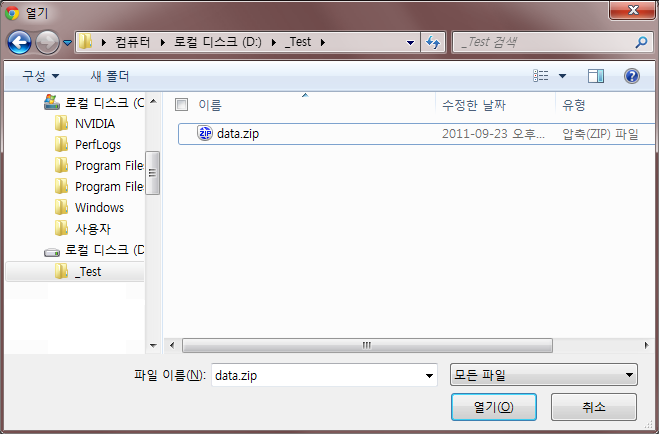
테스트로 'data.zip' 파일을 선택하도록 하였습니다.
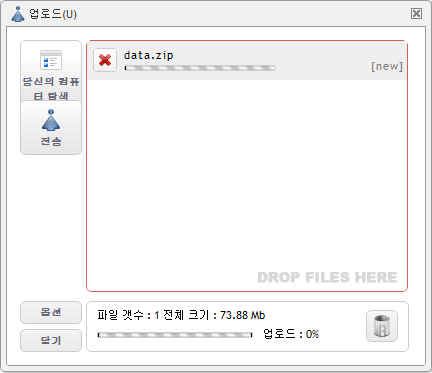
업로드 하려는 데이터가 보입니다.
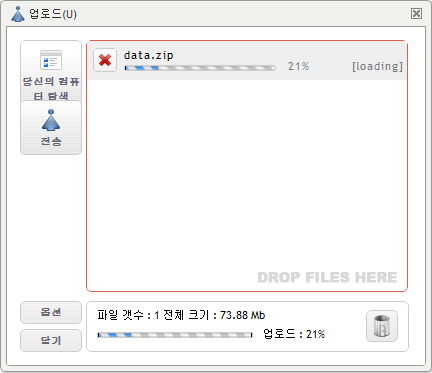
[전송] 버튼을 누르면 업로드가 진행됩니다. 아래 [옵션]에서 업로드 하자마자 바로 전송하게도 설정을 할 수 있습니다.
그리고 더 간단하게 마우스로 파일을 끌어다 놓으면 업로드가 활성화 됩니다. 오른쪽 아래 DROP FILES HERE 라는 메시지가 드래그로 쉽게 올릴 수 있음을 알려줍니다.
파일이 업로드가 되면 리스트에 나타나고 왼쪽 폴더 창과 정보 창에 파일에 대한 내용을 보여줍니다.
4. 다운로드
업로드를 했으니 다운르도를 해보도록 하겠습니다. 파일을 선택하면 상단 메뉴 창에 다운로드 버튼이 새로 생깁니다.
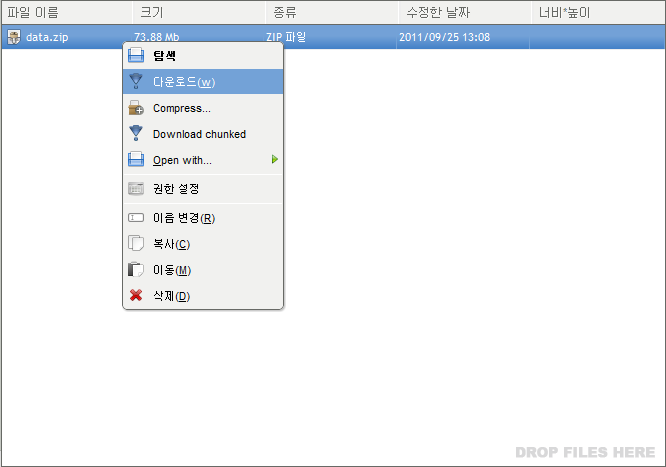
또는 파일 선택 후, 마우스 오른쪽 버튼을 눌러서 다운로드를 선택합니다. 다운로드 외에 압축을 풀거나 복사, 붙여넣기 같은 메뉴도 지원합니다.
다운로드를 누르면 일반 파일을 받는 것 처럼 다운로드를 시작합니다.
5. 파일 삭제
파일 삭제 역시 상단의 메뉴를 사용해보거나 마우스 오른쪽 버튼을 눌러서 삭제를 할 수 있습니다.
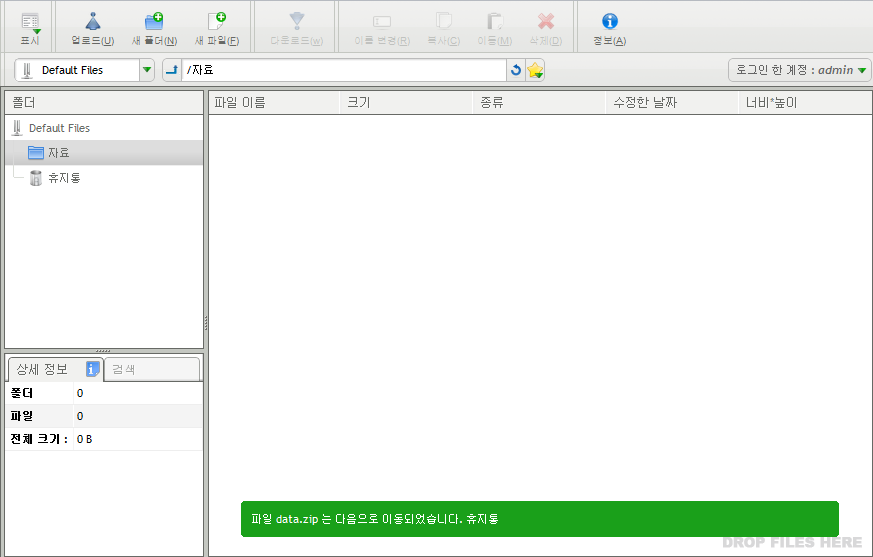
삭제를 하고 나면 목록에서 파일이 사라지고 리스트 아래 휴지통으로 이동되었다고 뜹니다. 파일을 완전 삭제하고 싶으면 휴지통에서 파일을 지워주면 됩니다.
간단한 사용 후기
초반에 이야기 했듯이 기존의 웹하드보다는 부족한 성능을 보여주지만, 무료로 설치할 수 있고 조금만 연구 하면 입맛에 맞게 설정을 할 수 있습니다. 여기서 언급을 안했지만, 옵션 항목에 가면 유저를 생성하여 유저별로 폴더를 사용할 수 있는 고급 기능도 가지고 있습니다. AjaxPlorer 는 조금은 부족하지만, 사용하는데 있어서는 큰 지장은 없는 좋은 프로그램인거 같습니다.
|



















DROP 기능은 인터넷 익스플로러 6~9 에서는 동작하지 않습니다.
문서를 쓸때 크롬으로 테스트에선 했는데, 크롬에선 잘 되었습니다.