강좌 & 팁
CanvasRenderingContext2D.bezierCurveTo()

설명
베지어 곡선을 그린다.
분류
경로 API
형태
void CanvasRenderingContext2D.bezierCurveTo
(in float cplx, in float cply, in float cp2x, in float cp2y, in float x, in float y);
인수
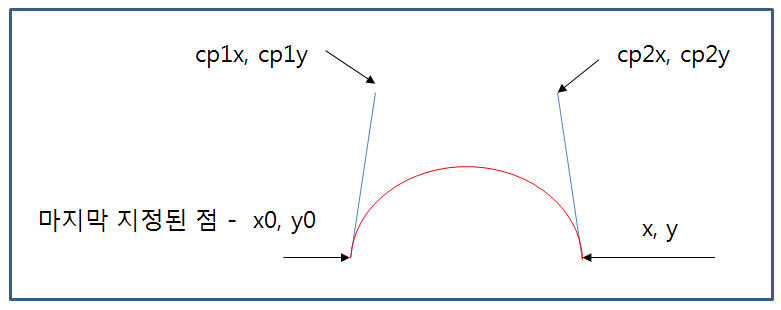
in float cp1x 베지어 첫번째 조절점 가로 좌표
in float cp1y 베지어 첫번째 조절점 세로 좌표
in float cp2x 베지어 두번째 조절점 가로 좌표
in float cp2y 베지어 두번째 조절점 세로 좌표
in float x 베지어 곡선을 그리기 위한 가상 직선 종료 점 가로 좌표
in float y 베지어 곡선을 그리기 위한 가상 직선 종료 점 세로 좌표

반환
없음
예제
<html>
<head>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo( 10,90 );
ctx.lineTo( 40,10 );
ctx.strokeStyle = "black";
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 150,10 );
ctx.lineTo( 190,90 );
ctx.strokeStyle = "black";
ctx.stroke();
ctx.beginPath();
ctx.moveTo( 10,90 );
ctx.bezierCurveTo( 40,10, 150,10, 190,90 );
ctx.strokeStyle = "red";
ctx.stroke();
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="300" height="100"></canvas>
</body>
</html>
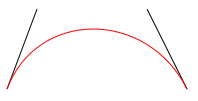
결과