강좌 & 팁
CanvasRenderingContext2D.translate()

설명
캠퍼스의 원점을 옮긴다.
분류
변경 API
형태
void CanvasRenderingContext2D.translate(in float x, in float y);
인수
in float x 이동할 원점의 가로 좌표
in float x 이동할 원점의 세로 좌표
반환
없음
예제
<html>
<head>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 40, 40);
ctx.save();
ctx.translate( 50, 0 );
ctx.fillStyle = "rgb(0,200,0)";
ctx.fillRect (10, 10, 40, 40);
ctx.restore();
ctx.save();
ctx.translate( 0, 50 );
ctx.fillStyle = "rgb(0,0, 200)";
ctx.fillRect (10, 10, 40, 40);
ctx.restore();
ctx.save();
ctx.translate( 50, 50 );
ctx.fillStyle = "rgb(0,0,0)";
ctx.fillRect (10, 10, 40, 40);
ctx.restore();
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
</body>
</html>
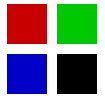
결과