강좌 & 팁
|
강좌 잘 쓰는 법 (Style)
이번엔 강좌를 잘 쓰는 법에 대한 강좌를 올립니다. 강좌를 잘 쓰는 법엔 여러가지 방법이 있습니다. 일단 언어, 어휘구사력이 좋으면 좋을 수록 좋겠지만, 그렇지 못한 경우가 있습니다. 그런 경우에는 문장 대신에 시각적으로 돋보이게 할 수 있는 방법이 있습니다.
중요한 내용을 눈에 잘 보이도록 꾸미면 됩니다.
1. 메뉴 활용
강좌를 올리는 곳이 웹페이지 입니다. 웹에서 원하는 모양으로 꾸밀 수 있게 HTML 에 대해서 알면 좋습니다.
어떻게 하나고요? 1달 동안 숨만 쉬면서, HTML 공부를 하면 되요~
그것도 어렵다고요?
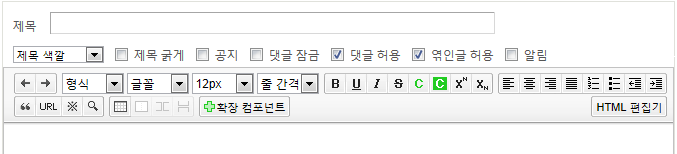
그러면 간단하게 위의 메뉴를 사용하면 되요~
아래 그림과 같이 강좌를 쓰는 곳에 HTML을 몰라도 모양을 변경할 수 있는 툴이 있습니다.
일반적인 워드 프로그램을 보면 비슷한 방식으로 글꼴, 크기 등을 설정하는 메뉴가 있는 것을 보셨을 겁니다.
강좌를 쓰면서 내용 중에서 강조할 부분은 '진하게' 또는 '밑줄'을 그리고 '색깔'을 넣어서 눈에 띄게 할 수 있습니다.
2. HTML Style 소개
그리고 좀더 복잡한 기능을 하려면 어떻게 할까요?
저희 포럼 강좌를 보다보면 아래와 같이 나타나는 부분이 있습니다.
위의 글자는 빨간 색으로 표시하고 밑줄을 그려라. 하는 식의 정의되어 있습니다.
현재 작성하는 글에서 다른 문장보다 색이 다르게하거나 밑줄이 나오게 하는게 있습니다. 이러한 패턴들을 매번 입력하기 귀찮으니 몇가지 패턴을 정해서 입력하는 방법이 스타일 입니다.
그것이 바로 스똬~일~ 입니다.
어떻게 사용하는지 아래를 통해 배워보도록 하겠습니다.
3. HTML Style 적용 방법
포럼에서는 몇가지 지정해놓은 스타일이 있습니다. 그것을 적용해보도록 하겠습니다.
임의의 문장을 넣은 다음, 오른쪽 HTML 편집기 버튼을 눌러줍니다.
그러면 아래와 같이 적은 내용에 <p> <br> 이런 식으로 내용이 들어가 있는 것이 보입니다.
HTML에서 줄을 구분해주는 기호 입니다.
간단하게 알고 있는 스타일을 적용해주면 됩니다. 아래에서도 설명을 하겠지만, jwtitle 이라는 스타일을 적용해보도록 하겠습니다.
먼저 아래와 같은 문장이 있습니다.
<p>이번엔 강좌를 잘 쓰는 법에 대한 강좌를 올립니다....
이 문장 뒤에 P (또는 div 라고 되어 있을 수 있습니다.) 부분에 class='jwtitle' 이라고 입력을 해줍니다.
<p class="jwtitle">이번엔 강좌를 잘 쓰는 법에 대한 강좌를 올립니다....
그 다음 '등록' 버튼을 누르면 아래와 같이 적용된 것을 볼 수 있습니다.
참고로 오른쪽 HTML 편집기을 다시 눌러서 편집 화면으로 돌아오면 그대로입니다. 그 이유는 편집 창에서는 스타일이 적용되지 않기 때문입니다.
글을 다 쓰고 등록을 눌러야 제대로 나타납니다.
4. 포럼 Style 예제
저희 포럼에서 쓸 수 있는 스타일 종류를 몇가지 알려드리도록 하겠습니다. (다른 곳에서는 사용 안되니 주의하세요!)
다음엔...
위와 같이 스타일을 적용하면 보기에 좀 더 깔끔한 강좌를 만들 수 있을거 같습니다.
강좌를 쓰다보면 이게 어울릴까 저게 어울릴까 고민하는 부분이 많이 있습니다. 쉽게 쓰는 강좌 일지 몰라도 예쁘게 꾸민 만큼 시간이 소모되기 마련입니다.
다음엔 이미지를 어떻게 하면 조금 더 깔끔하게 올릴 수 있는지 알아보도록 하겠습니다.
|