
강좌 & 팁
글 수 2,412
2013.12.09 14:34:20 (*.52.177.249)
67868
...
오랫동안 준비해 왔고
이제 준비는 끝났는데
뭔가 해야 겠죠?
우리 프로그래머의 위대한 문구를 한번 표출하는 프로그램을 작성해 봅시다.
그 이름하여 "Hello world!"
우리말로 하면 "세상아 안녕?" 뭐 이렇게 되려나?
어색하군 (퍽~~ㅠㅠ)
어쨌든, 이거 하면서 node-webkit의 가장 기본적인 것을 알아 보죠..
node-webkit은 브라우저 프로그램입니다.
이말이 무슨 말인고 하니...
여러분은 index.html 을 보려면
윈도우에서 파일 탐색기에서 index.html 파일을 클릭하면 됩니다.
그러면
적당한 브라우저, 예를 들면 익스플로워, 파이어폭스,크롬 같은 기본으로 지정된
브라우저가 실행됩니다.
이후 브라우저는 index.html 의 내용을 보여 주고 해당 파일에 있는 자바스크립트 같은 것을
실행해 줍니다.
node-webkit 은 크롬 브라우저 프로그램 변형 판입니다.
크롬 브라우저에 node.js 가 동작하도록 만든 거죠...
결국 브라우저라는 겁니다.
그래서 node-webkit 에 동작하는 프로그램을 만든다는 것은 html 파일을 만든다는 거죠..
우리는 "Hello world!"라는 문장을 표출하는 프로그램을 작성한다는 것은
이 문구를 표출하는 html 파일을 만드는 겁니다.
여기쯤 읽으시면
"뭐야? 그러면 html 파일 작성하는 것과 뭐가 달라?"
하실 겁니다.
맞습니다. 맞고요...
다른 거 없습니다.
그냥 html 파일을 만듭니다.
하.지.만.
나중에 프로그램을 작성은 node.js 를 이용한 자바 스크립트로 프로그램을 작성합니다.
GUI 계통은 HTML 문법을 이용해서 작성하시는 거죠...
즉 node-webkit 을 잘 하려면
HTML5,CSS ,자바 스크립트에 대해서 이미 알고 있다는 것을 전제로 합니다.
앞으로 진행되는 강좌에서도 이와 관련된 내용은 다루지 않습니다.
필요하다면 설명은 하지만 자세한 것은 다루지 않는 다는 거지요..
이와 관련된 내용은 인터넷에 널렸습니다.
거두 절미 하고 다음과 같은 HTML 파일을 만듭니다.
파일 이름은 index.html 입니다.
이전에
먼저 프로그램 실행을 하기 위한
프로젝트 폴더를 만들어야 겠지요?
슬프게도 아직 node-webkit은 나온지 얼마 안되어서
쓸만한 IDE 가 없습니다.
그냥 손으로 노가다 해 주어야 합니다.
제 생각에는 조만간 나올 겁니다.
이렇게 훌륭한 툴이 있는데 나오지 않을리 없고요..
태어난지 얼마 안되어서 그렇지..
또 제가 제대로 안 찾아 봐서 그럴지도 모르고..
나중에는 이클립스 같은 훌륭한 툴이 나올지 모릅니다.
우선
다음과 같은 폴더를 하나 만들기로 하겠습니다.
아시겠지만
그냥 처음 설치했던 것을 복사 하시면 됩니다.
이전 강좌를 기억하시면...
초기 다운 받은 버전을 다음처럼 만들었던 것을 기억하실 겁니다.
"C:\Program Files\node-webkit"
이걸 "C:\nw" 이라는 디렉토리에 "hello_world" 라는 이름으로 복사 합니다.
귀찮더라도 이렇게 하시면 좋습니다.
아직까지는 제 강좌를 따라 가시려면 이게 가장 서로 오해없이 진행가능한 최적의 방법입니다.
싫으면 관두시고요 ^^
자 다음과 같은 index.html 파일을 만듭니다.
meta 태크는 한글을 원할하게 처리 하기 위해서 필요한 겁니다.
전 대한민국 사람 답게 앞으로 예제에 한글을 많이 사용할 겁니다.
그래서 편집기에서 내용을 편집할때도 UTF-8 인코딩으로 설정해 주시면 좋을 겁니다.
다음은 만든 index.html 입니다.
----[index.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
--------------------------------------------------------------------------------
이것만 있으면 동작하지 않습니다.
node-webkit 은 하나의 독립된 실행 주체를 package.json 로 구별합니다.
그래서 package.json 파일을 만들어 주어야 합니다.
여기에는 동작 환경이나 메인 html 파일을 지정합니다.
다음은 만든 package.json 입니다.
----[package.json]--------------------------------------------------------------
{
"name": "hello world",
"main": "index.html"
}
--------------------------------------------------------------------------------
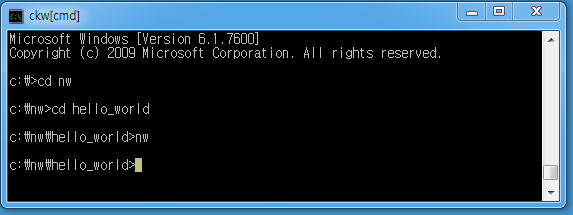
명령창에서 nw 를 실행하면 실행 됩니다.
다음과 같이 명령창에서 실행합니다.

[그림 P001_hello world 실행.png]
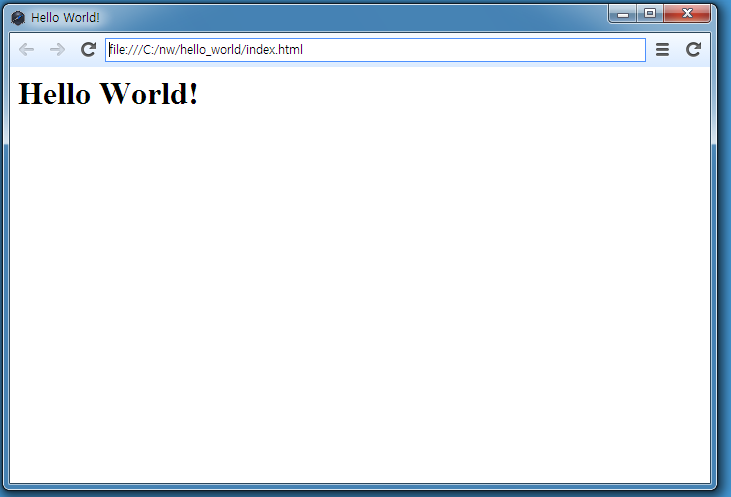
실행 화면은 다음과 같습니다.

[그림 P002_hello world 실행 화면.png]
보시면 알겠지만 그냥 크롬 브라우저 입니다. ㅠㅠ
하지만 이제 앞으로 강좌를 진행하면서 알겠지만
그런거 아닙니다.
엄청난 일이 벌어질 겁니다.
음하하하....


