
강좌 & 팁
글 수 2,412
2014.01.06 14:56:20 (*.52.177.249)
72624
node-webkit 은 크롬 브라우저와 node.js 가 합쳐진 것이라고 했습니다.
그렇다면 node.js 에서 제공하는 모듈을 사용할 수 있겠죠?
오늘은 어떻게 node.js 모듈을 사용하는 지 알아 보겠습니다.
흠..
그런데 ...
이건 강좌라고 할 것도 없는데..
하아...
그래도 갖출건 갖추어야 겠죠?
시작 합니다.
오늘 만들 프로젝트 위치는 c:\nw\nodejs 라는 디렉토리 입니다.
다음은 package.json을 다음과 같이 만듭니다.
----[package.json]--------------------------------------------------------------
{
"name": "nodejs",
"main": "index.html"
}
--------------------------------------------------------------------------------
저번강좌에 있던 툴바 보이는 부분 빠졌죠?
표출하는 것이 디폴트라서 제거했습니다.
다음과 같이 index.html을 작성합니다.
먼전 indexl.html 의 자바스크립트에서 직접 노드에서 제공하는
os 모듈을 적재하고 platform() 함수를 호출하여 동작하는 운영체제명을 얻어 오는
것입니다. 그리고 main.js 를 로드 하죠
----[index.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>node.js 사용</title>
</head>
<body>
<h1>node.js 사용</h1>
간단하게 노드 용 모듈 함수를 호출합니다.
<script type="text/javascript">
var os = require('os');
console.log( 'body 태그 안에서 os 모듈 함수 os.platform() = ', os.platform() );
</script>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
main.js 에서도 os 모듈을 사용하는 경우를 보기 위해서
다음과 같이 main.js 을 작성합니다.
----[main.js]-------------------------------------------------------------------
var os = require('os');
console.log( 'main.js 안에서 os 모듈 함수 os.platform() = ', os.platform() );
--------------------------------------------------------------------------------
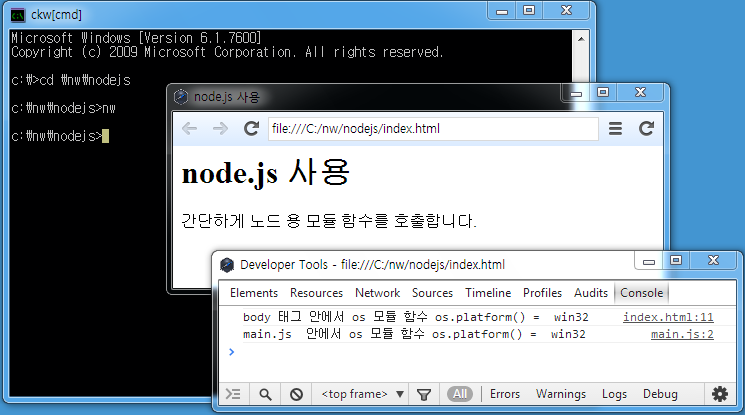
다음은 실행 결과 입니다.

[그림 P001_프로그램 실행.png]
모듈 쓰는 방법이 node.js와 똑같죠?
쉽죠?


