
강좌 & 팁
이번시간은 node.js개발 환경 만들기를 해보겠습니다.
node.js개발 환경에는 아래와 같은 순서로 진행 하겠습니다.
1.node.js설치
2.이클립스 설치
3.nodeclipse설치
1.node.js설치
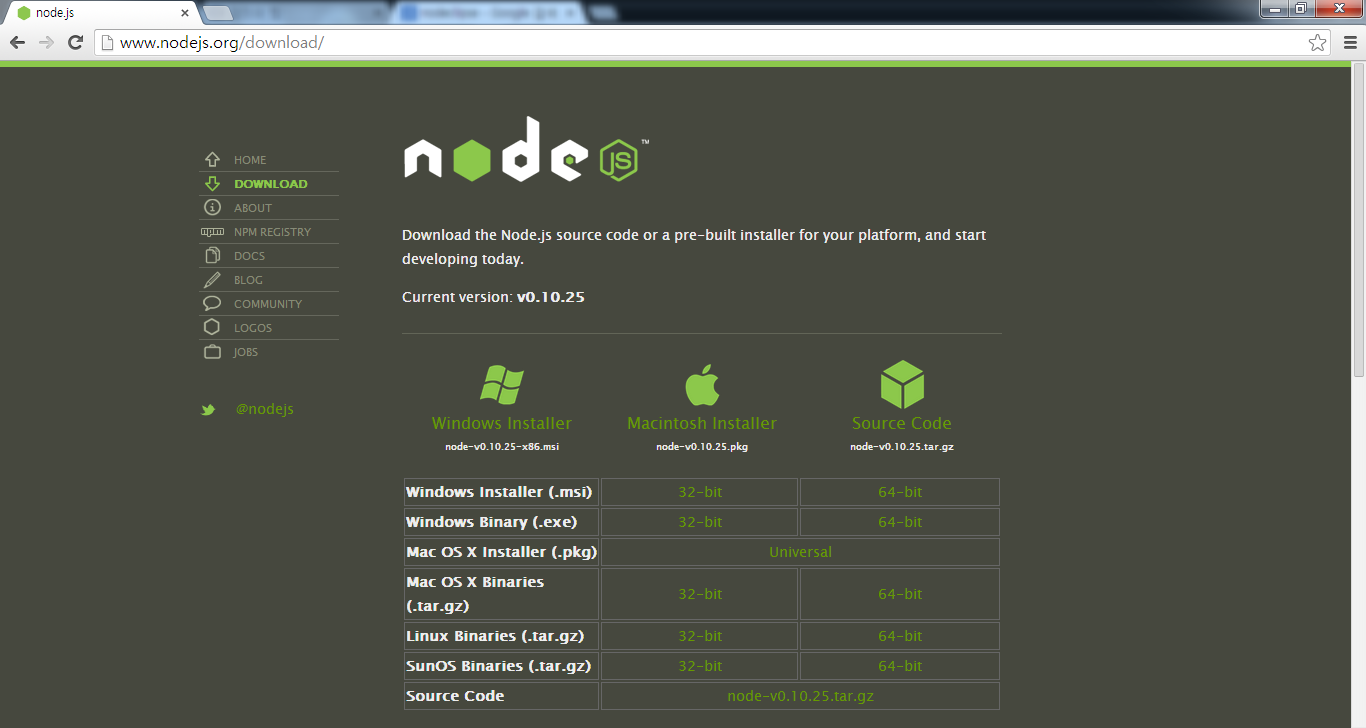
- node.js는 아래의 URL에서 받으세요.
http://www.nodejs.org/download/

위의 페이지에서 자기 환경에 맞는 것을 다운로드 합니다.
저는 Windows Installer(.msi) 32bit를 다운로드해 설치 했습니다.
2. 이클립스 설치
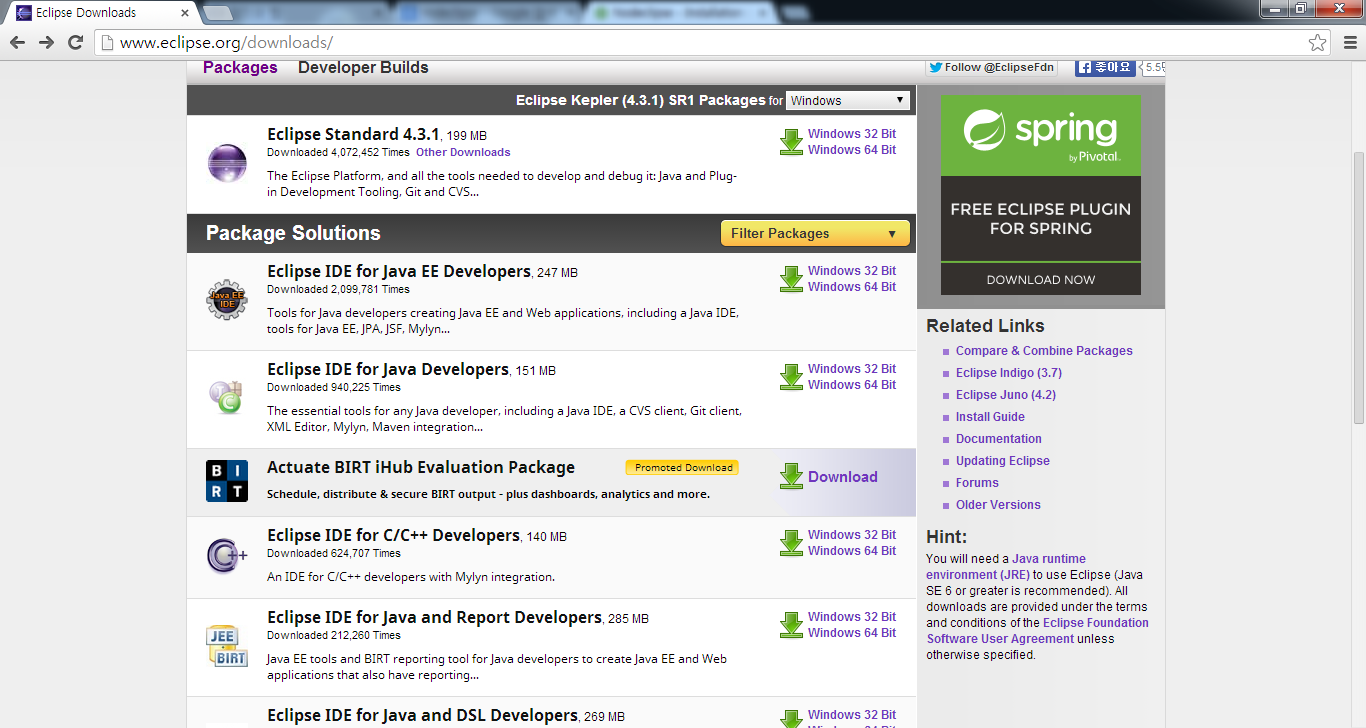
- 이클립스 다운로드 URL은 아래와 같습니다.
http://www.eclipse.org/downloads/

이클립스는 현재 버전 4.3.1 Kepler을 사용하겠습니다.
다운로드는 Eclipse Standard을 받겠습니다.
다운로드 받은후 압축을 해제 합니다.
압축을 해제한 후 적당한곳에 옮겨 놓습니다.
저는 D드라이브에 폴더를 만들어 옮겨 놓았습니다.
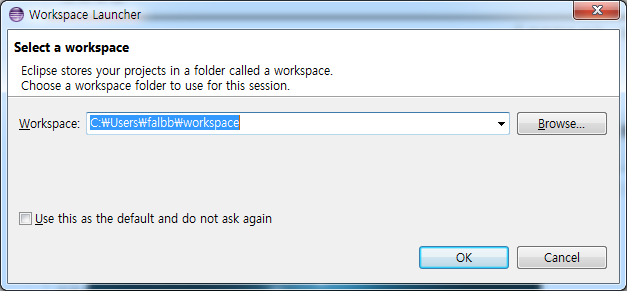
이클립스를 실행 시키면 workspace패스를 선택하라고 뜹니다. 아래와 같이...

기본은 사용자 폴더 및에 workspace를 만들게 되어 있는데 이 패스는 임의로 바꿀수 가 있습니다.
일단 기본으로 시작 하겠습니다.
실행이 완료 되면 Welcome화면이 보이는 상태가 됩니다.
Welcome화면은 한번 보고 닫아 버리면 됩니다. ^^;
3. nodeclipse설치
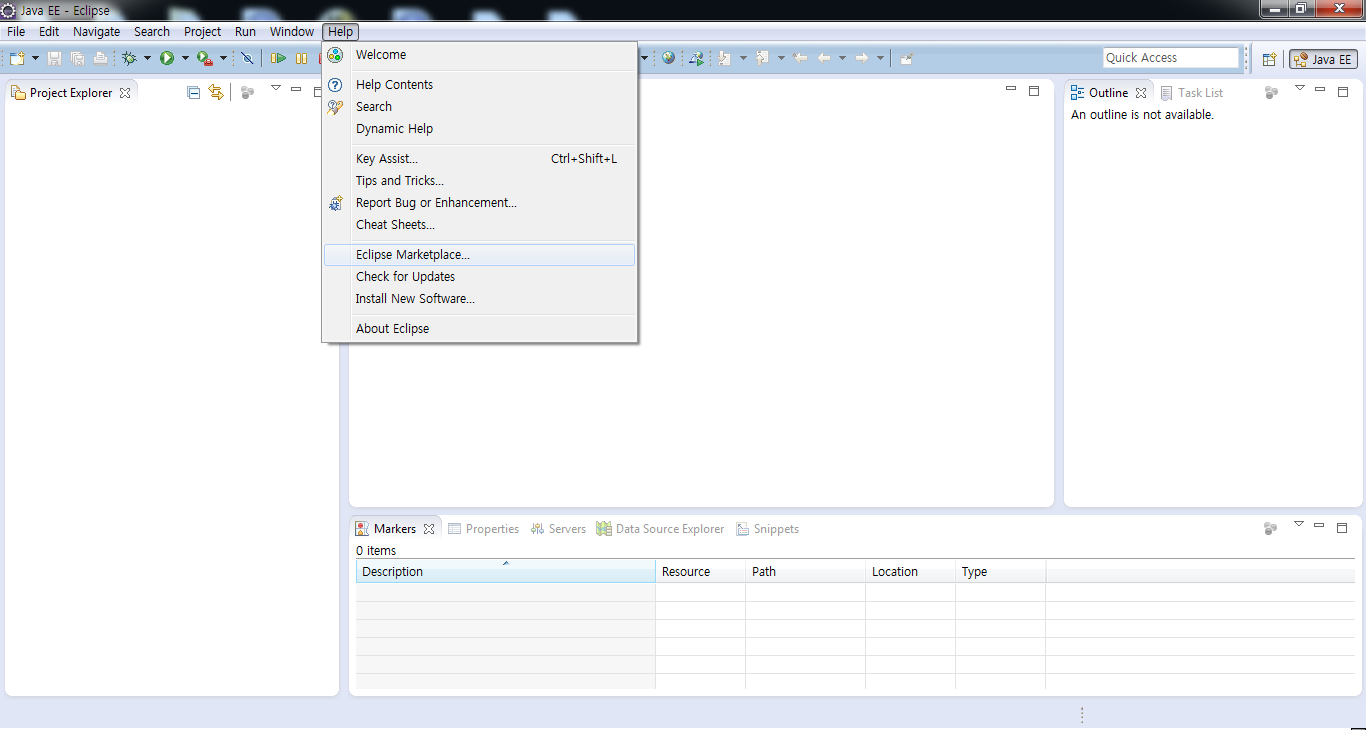
- 이클립스 기동후 메뉴>Help>Eclipse Marketplace을 선택 합니다.

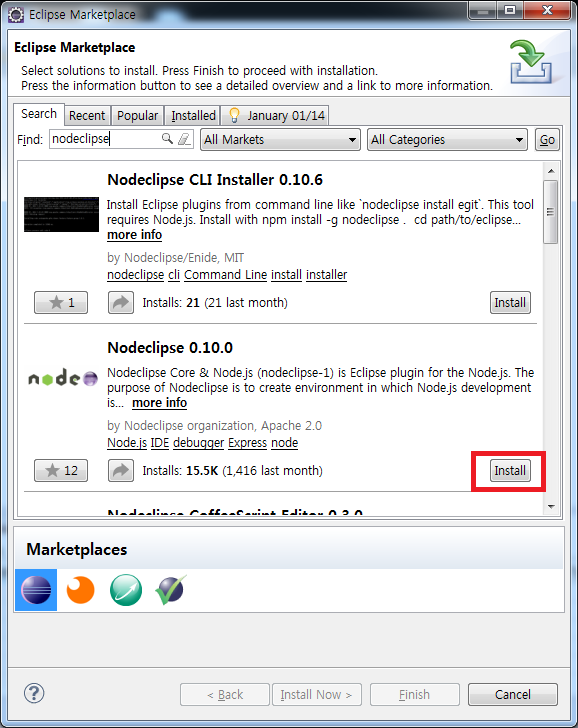
Eclipse Marketplace의 Search에서 find입력란에 nodeclipse을 입력후 검색을 합니다.

검색 결과 에서 Nodeclipse 0.10.0의 Install버튼을 클릭합니다.

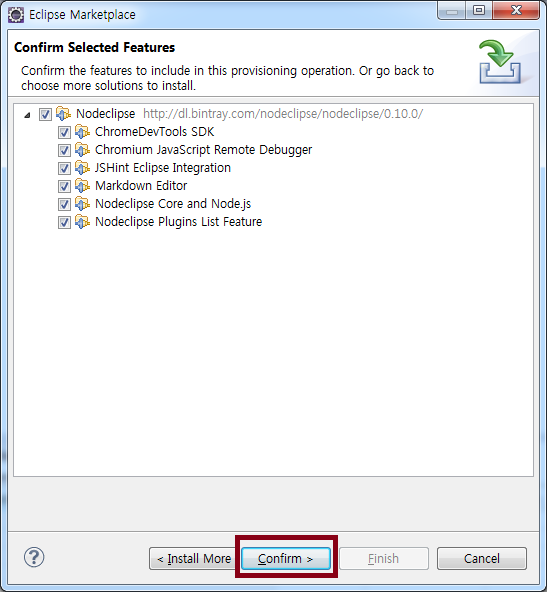
Confirm버튼 클릭

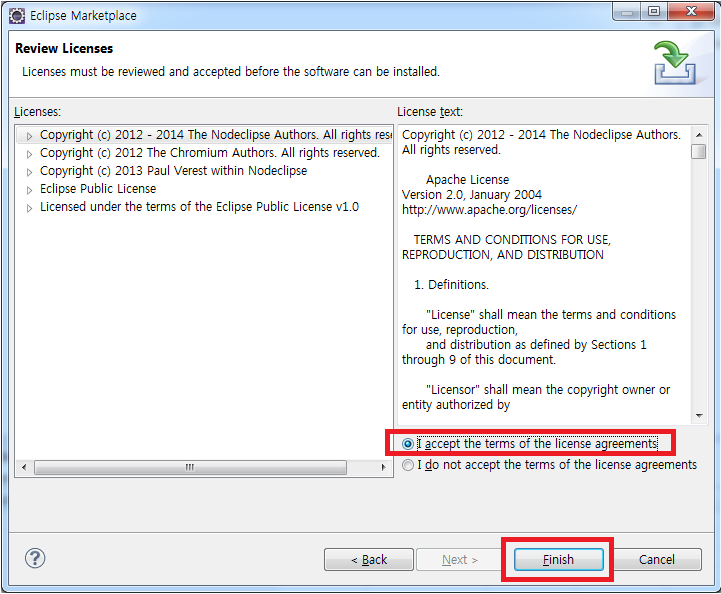
I accept the......을 체크 Finsh버튼 클릭......
설치를 시작합니다......
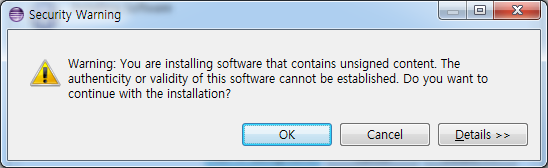
Security Warning메세지가 뜨면 어떤내용인지 잘읽으신다음 이해를 하셨으면 OK버튼을 클릭합니다. ^^;

다시 설치를 하고 설치가 끝나면 아래와 같은 메세지가 뜹니다.

Yes버튼을 클릭해서 이클립스를 다시 기동 시킵니다.

위와 같이 이클립스 화면이 뜨면 설치 완료입니다.
그럼 다음시간은 간단한 샘플 프로젝트를 만들어 보겠습니다.
감사합니다.


