
강좌 & 팁
저번 시간에는 node.js개발 환경 설정을 해봤습니다.
이번 시간은 node.js샘플을 만들어 보겠습니다.
대단한건 아니고 이클립스에서 자동으로 만들어 집니다. ^^;
자그럼 만들어 보겠습니다.
이클립스를 실행 시키고.........
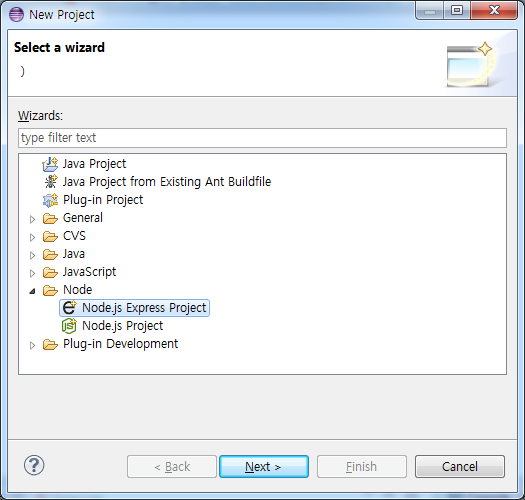
메뉴에서 File > New > Project선택 하면 아래와 같이 창이 뜹니다.

프로젝트는 Node에서 Nede.js Express Project을 선택 합니다.

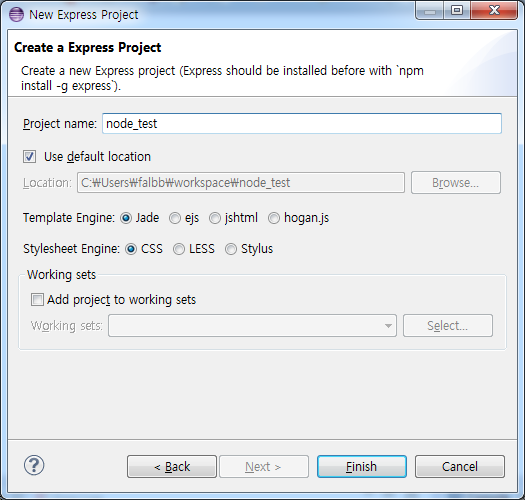
저는 프로젝트명을 node_test로 했습니다. 프로젝트 명을 입력후 Finish버튼 클릭.
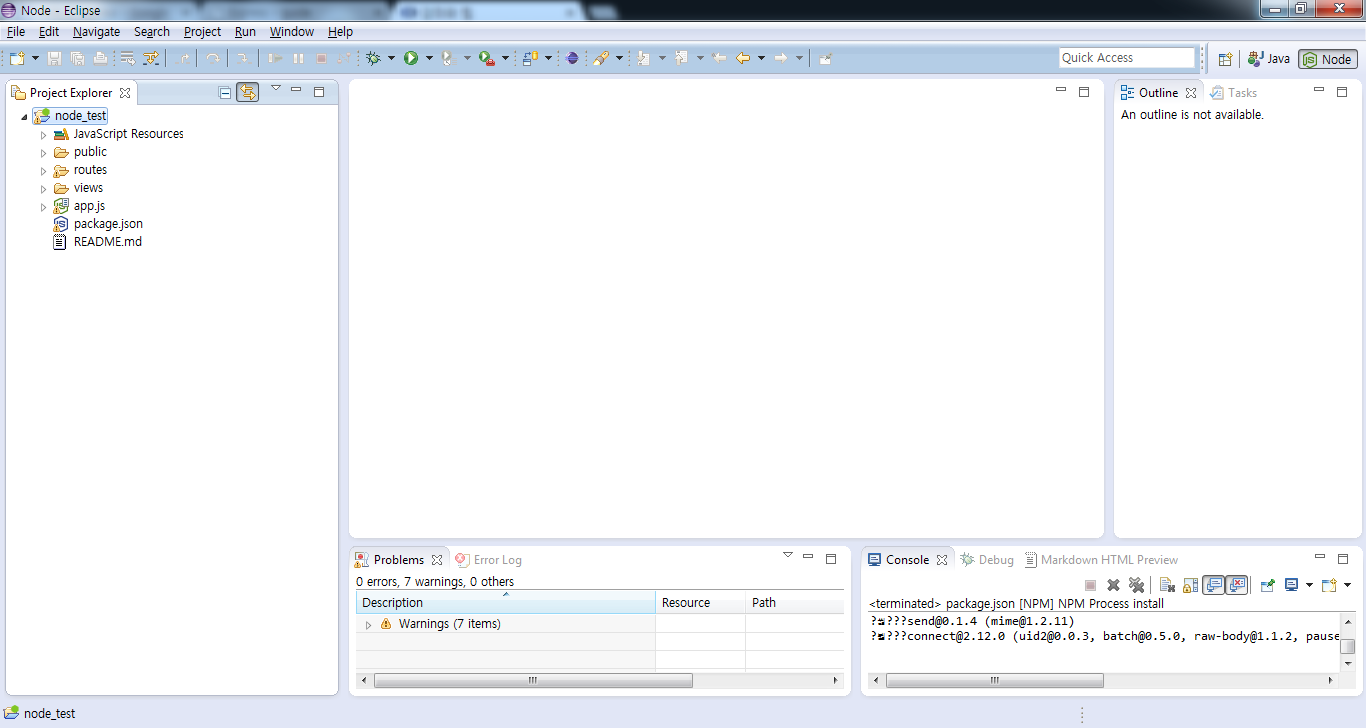
그러면 아래와 같이 프로젝트가 생깁니다.

그럼 한번 실행 시켜 보겠습니다.

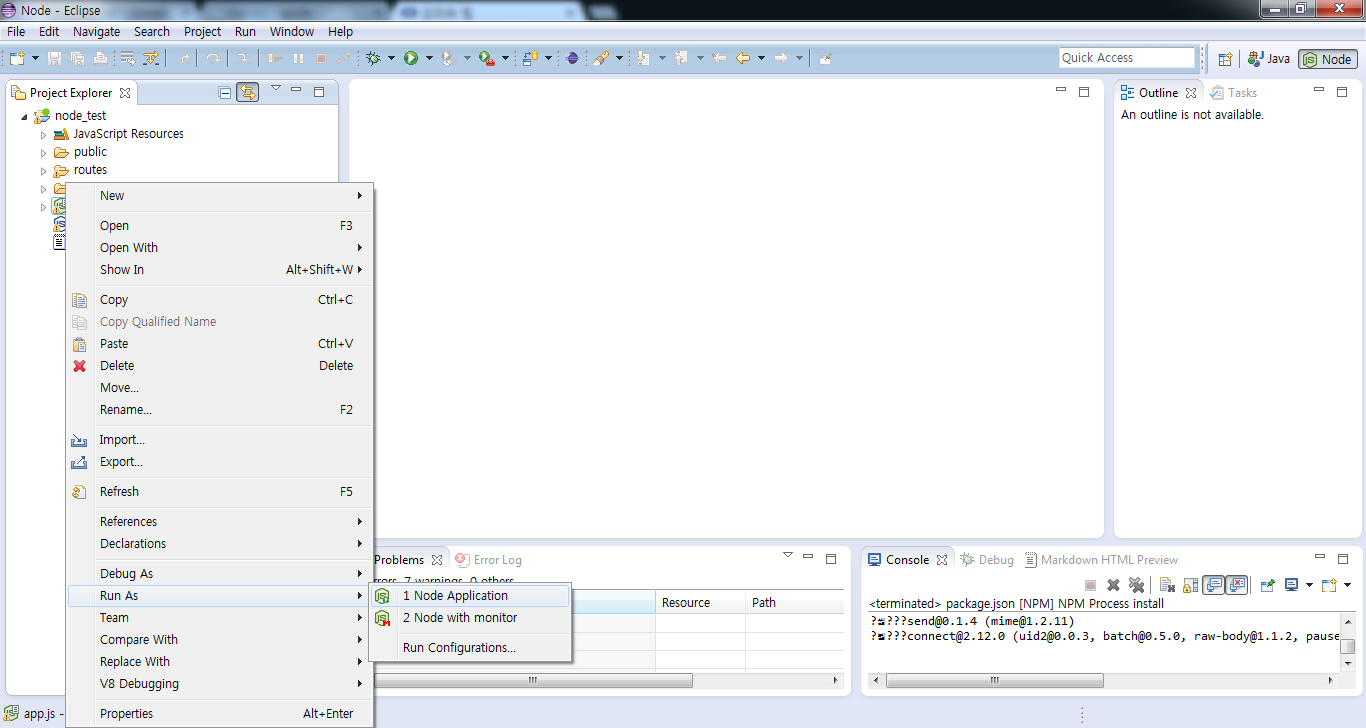
app.js에서 오른쪽 마우스 버튼을 클릭합니다.
그다음, Run As > Node Application을 선택하면 node.js가 실행 됩니다.
실행이 되면 Console창에 아래와같이 메세지가 뜹니다.

위 메세지가 뜨면 웹서버가 실행 되었다는 뜻입니다.
그러면, 브라우저를 실행 시키고....
http://127.0.0.1:3000 을 주소창에 넣고 실행 시키면 아래와 같은 메세지가 뜹니다.

그냥 샘플 프로젝트를 만들면 그에 따른 샘플 코드가 생성돼 바로 실행만 시키면 웹서버가 실행 됩니다.
웹프로그램 만들기 쉽죠?????
하지만, node.js는 여기서 부터가 시작입니다. ^^;
이것 저것 배워야 할께 많이 있습니다.
처음에 언급을 하지않았지만 Node.js Express는 웹프로그램을 좀더 쉽게 만들어 주는 프레임 워크라 생각 하시면됩니다.
Express에 대한 내용은 아래의 주소를 참조 하세요.
http://expressjs.com/guide.html
아직 저도 node.js에 대해서는 이제 걸음마 단계라서 아직 아는게 많지는 않습니다.
조금씩 공부를 해나가면서 경험한 내용에 대해서 조끔씩 올려 보도록 하겠습니다.
같이 공부하실분은 연락 주세요. ^^;
감사합니다.


