
강좌 & 팁
글 수 2,412
2014.09.13 12:17:35 (*.134.169.166)
73216
안녕하세요. 송기석입니다.
날씨가 좋은 가을입니다. 어제 수원성을 돌아 봤습니다. 운동 부족인지 기분 좋게 돌고
집에 돌아 오니 산소가 부족한 것 처럼 머리가 아퍼서 잠으로 해결 했습니다.
사진은 제가 찍은 수원화성 서장대입니다.

오늘은 크롬 브라우저의 기능 중에 타임라인에 대하여 이야기 하겠습니다.
타임라인은 크롬 브라우저가 제공하는 디버그 툴의 하나로 클라이언트 상태를 시간라인으로 확인 할 수 있습니다.
우선 크롬 브라우저의 기능이므로 크롬 브라우저가 필요합니다.
구글에서 크롬이라고 검색하시면 쉽게 설치하실 수 있습니다.
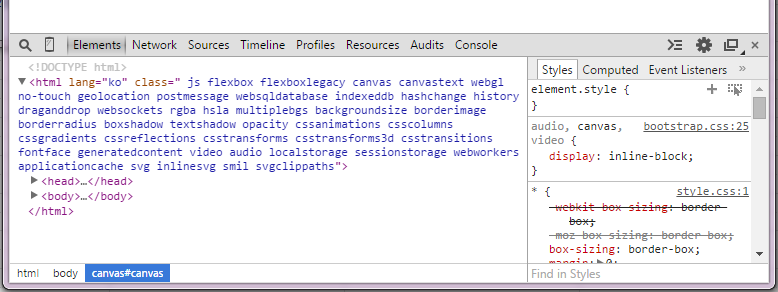
크롬 브라우저가 실행된 상태에서 F12 키나 마우스 오른쪽버튼을 클릭 하여 요소검사(N)를 선택합니다.

이 중에 4번째 텝이 타임라인입니다.

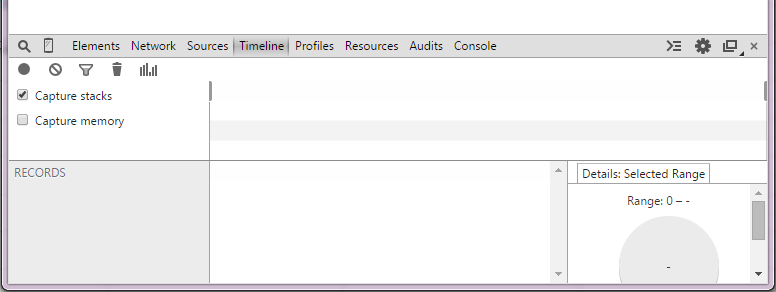
보고싶은 부분이 있을 때 다음과 같이 기록을 저장 합니다.
먼저 아래 빨간 저장 버튼이 활성화 되도록 클릭하시고 측정하고 싶은 페이지에 접속합니다.

다시 누르면 저장이 종료 됩니다. 옆에 버튼은 내용을 지우는 버튼입니다.
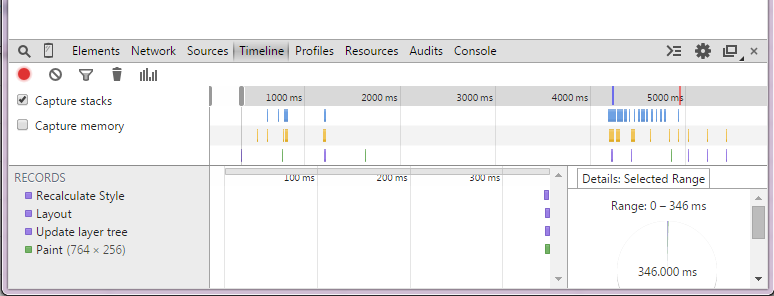
기록된 내용을 잠시 살펴 보겠습니다.
900ms 부분부터 5000ms 부분까지 크롬 브라우저에서 테스트 페이지에 접속한 기록입니다.
위에 파란색은 서버로 부터 받은 데이터들입니다.
노란색은 이벤트들을 나타냅니다.
녹색은 화면 표시를 나타냅니다.
화면이 표시될 때까지 약 4.5초 정도가 걸렸습니다. 중간에 비어 있는 2초 정도는 웹소켓 접속에 필요한 시간입니다.
이렇게 타임라인을 이용하면 서버에 접속하는 클라이언트의 처리 시간을 측정할 수 있습니다. 그리고 각각의 자세한 내용도
알 수 있습니다. 이 기능을 이용하여 성능 측정에도 도움을 받을 수 있습니다.
가을 날씨가 정말 좋습니다. 좋은 주말 되세요.


