
강좌 & 팁
글 수 2,412
2015.04.25 15:02:37 (*.231.234.96)
72197
웹 개발시 직접 javascript를 고쳐 바로 확인 하고 싶은데...
브라우저에서 캐싱이 되어 수정된 부분이 반영 안되는 경우가 있습니다.
크롬브라우저에서는 캐시를 사용 안하게 할 수 있는 방법을 찾아 보니 개발자 도구가 실행 중일때만
캐싱을 안하도록 하는 설정이 있네요.
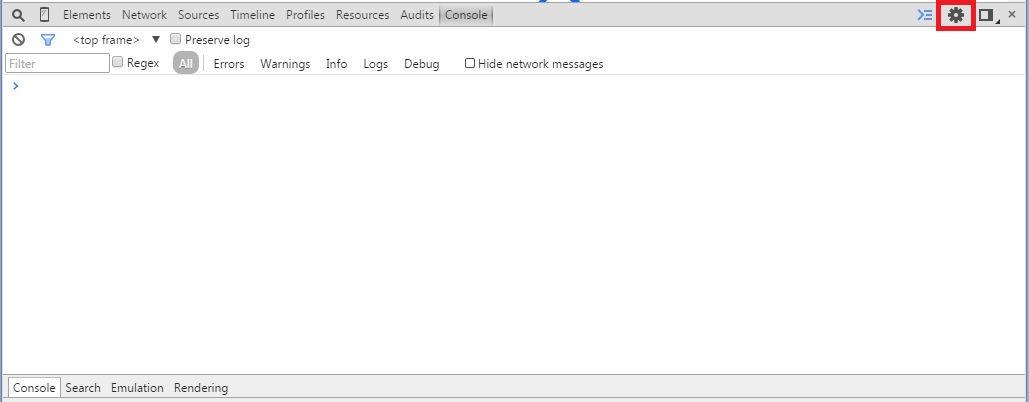
개발자 도구를 사용 하는 방법은 크롬 브라우저에서 F12키를 누르면 아래의 그림과 같이 나옵니다.

위그림에서 톱니바퀴 모양을 클릭 합니다.
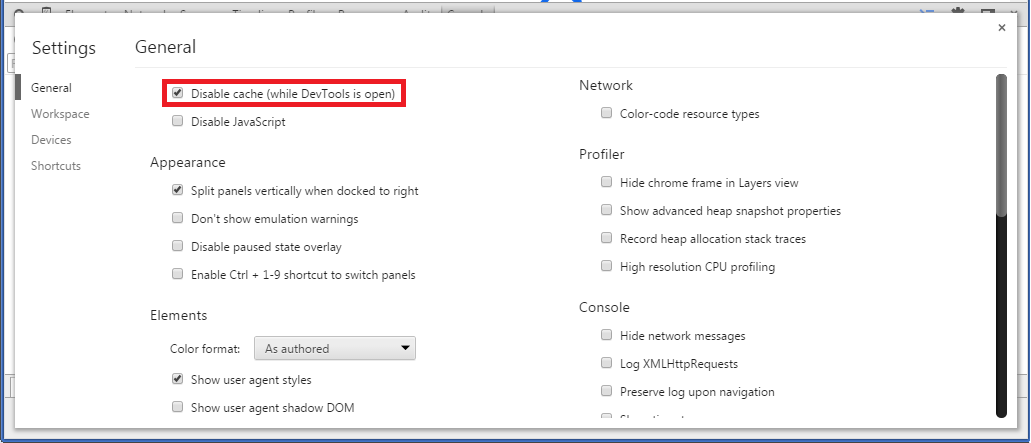
톱니바퀴 클릭후 아래와 같이 표시 됩니다.

빨간 네모 표시 처럼 Disable cache에 체크를 합니다.
괄호에 내용처럼 개발도구가 열려 있을 경우에만 캐시를 끕니다.
캐싱을 안하기 위해서는 꼭 개발자 도구를 실행 시킨 상태여야지만 됩니다.
참고 하세요.
감사합니다.


