
그래픽 & 멀티미디어
글 수 15
gx_imagelist_create() 함수 추가
한 장의 사진을 바둑판 식으로 나누어 여러 개의 이미지를 생성하는 gx_imagelist_create()를 추가했습니다. 프로그램을 작성하다 보면, 같은 위치에 같은 크기의 이지지를 바꾸어 출력할 일이 많습니다. 예를 들어 버튼 같은 경우, 원래 버튼 모양과 커서가 올려 졌을 때와 눌렸을 때의 그림을 상태에 따라 번갈아 출력해야 하는데, 이미지를 따로따로 다른 파일로 만들어서 사용하기 보다는 하나의 이미지에 모아 놓고 나누어 사용하는 것이 편합니다.
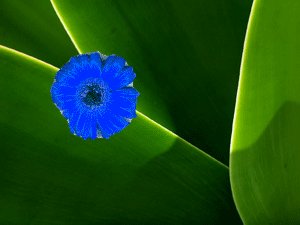
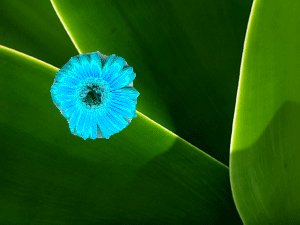
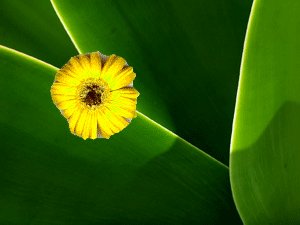
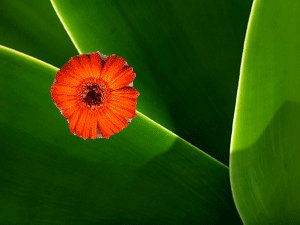
즉, 아래와 같이 바둑판 식으로 이미지를 만들어 놓고 쪼개 사용한다는 것이죠.

이 이미지를 각각의 변수를 따로 두지 않고 "list" 변수 하나로 사용한다면 변수 사용부터 편합니다. 아래의 샘플을 실행하면 투명 효과와 함께 이미지가 차례로 변하는 것을 보실 수 있습니다.

예제
#include <stdio.h>
#include <unistd.h>
#include <gx.h>
#include <gxbdf.h>
#include <gximagelist.h>
int main( void)
{
dc_t *dc_screen; // 화면 Device Context
png_t *png_back; // 백그라운드 출력을 위한 png
png_t *png_cell; // 이미지 리스트를 이용할 png
image_list_t *list; // 이미지 리스트 객체 핸들
int ndx;
if ( gx_init( "/dev/fb")) // gxLib 초기화
gx_print_error( ""); // 실행 중 에러 내용을 출력
else
{
if ( !( dc_screen = gx_get_screen_dc())) // 화면 출력을 위한 스크린 DC 구함
gx_print_error( ""); // 실행 중 에러 내용을 출력
else
{
gx_clear( dc_screen, gx_color( 0, 0, 0, 255)); // 화면을 검정으로
if ( !( png_back = gx_png_open( "background.png")))
gx_print_error( "background.png");
else
gx_bitblt( dc_screen, 0, 0,
(dc_t *)png_back, 0, 0, png_back->width, png_back->height);
// 이미지 리스트를 만들고 화면에 출력
if ( !( list = gx_imagelist_create( "sample.png", 90, 90)))
gx_print_error( "gx_imagelist_create()");
else
{
printf( "이미지 개수 =%d\n", list->count);
for ( ndx = 0; ndx < list->count; ndx++)
{
// 이미지 리스트에서 인덱스에 해당하는 이미지를 구함
png_cell = gx_imagelist_get( list, ndx);
gx_bitblt( dc_screen, 50, 50,
(dc_t *)png_cell, 0, 0, png_cell->width, png_cell->height);
sleep(1);
}
gx_imagelist_close( list);
}
gx_release_dc( dc_screen);
}
gx_close();
}
return 0;
}
gxcolor.h 추가
(주)FALiNUX의 기술 팀장으로 계시는 오재경 팀장님께서 칼라를 좀더 편리하게 지정할 수 있는 매크로 함수를 올려 주셨는데, 이번 버전에 gxcolor.h 파일로 추가했습니다. 인수가 많아 칼라 지정이 불편하실 때, 애용하세요. ^^
#ifndef _COLOR_H_
#define _COLOR_H_
// 칼라값 정의 gx_color( red, green, blue )
#define CL_BLACK_ALPHA(a) gx_color( 0, 0, 0, (a) )
#define CL_MAROON_ALPHA(a) gx_color( 128, 0, 0, (a) )
#define CL_GREEN_ALPHA(a) gx_color( 0, 128, 0, (a) )
#define CL_OLIVE_ALPHA(a) gx_color( 128, 128, 0, (a) )
#define CL_NAVY_ALPHA(a) gx_color( 0, 0, 128, (a) )
#define CL_PURPLE_ALPHA(a) gx_color( 128, 0, 128, (a) )
#define CL_TEAL_ALPHA(a) gx_color( 0, 128, 128, (a) )
#define CL_GRAY_ALPHA(a) gx_color( 128, 128, 128, (a) )
#define CL_SILVER_ALPHA(a) gx_color( 192, 192, 192, (a) )
#define CL_RED_ALPHA(a) gx_color( 255, 0, 0, (a) )
#define CL_LIME_ALPHA(a) gx_color( 0, 255, 0, (a) )
#define CL_YELLOW_ALPHA(a) gx_color( 255, 255, 0, (a) )
#define CL_BLUE_ALPHA(a) gx_color( 0 , 0, 255, (a) )
#define CL_FUCHSIA_ALPHA(a) gx_color( 255, 0, 255, (a) )
#define CL_AQUA_ALPHA(a) gx_color( 0, 255, 255, (a) )
#define CL_WHITE_ALPHA(a) gx_color( 255, 255, 255, (a) )
#define CL_MONEYGREEN_ALPHA(a) gx_color( 192, 220, 192, (a) )
#define CL_SKYBLUE_ALPHA(a) gx_color( 166, 202, 240, (a) )
#define CL_CREAM_ALPHA(a) gx_color( 255, 251, 240, (a) )
#define CL_MEDGRAY_ALPHA(a) gx_color( 160, 160, 164, (a) )
#define CL_BLACK CL_BLACK_ALPHA(255)
#define CL_MAROON CL_MAROON_ALPHA(255)
#define CL_GREEN CL_GREEN_ALPHA(255)
#define CL_OLIVE CL_OLIVE_ALPHA(255)
#define CL_NAVY CL_NAVY_ALPHA(255)
#define CL_PURPLE CL_PURPLE_ALPHA(255)
#define CL_TEAL CL_TEAL_ALPHA(255)
#define CL_GRAY CL_GRAY_ALPHA(255)
#define CL_SILVER CL_SILVER_ALPHA(255)
#define CL_RED CL_RED_ALPHA(255)
#define CL_LIME CL_LIME_ALPHA(255)
#define CL_YELLOW CL_YELLOW_ALPHA(255)
#define CL_BLUE CL_BLUE_ALPHA(255)
#define CL_FUCHSIA CL_FUCHSIA_ALPHA(255)
#define CL_AQUA CL_AQUA_ALPHA(255)
#define CL_WHITE CL_WHITE_ALPHA(255)
#define CL_MONEYGREEN CL_MONEYGREEN_ALPHA(255)
#define CL_SKYBLUE CL_SKYBLUE_ALPHA(255)
#define CL_CREAM CL_CREAM_ALPHA(255)
#define CL_MEDGRAY CL_MEDGRAY_ALPHA(255)
#endif


