강좌 & 팁
CanvasRenderingContext2D.setTransform()

설명
캔퍼스에 변환 행렬 적용 값을 새로 초기화 하여 설정합니다.
분류
변형 API
형태
void CanvasRenderingContext2D.setTransform
(in float m11, in float m12, in float m21, in float m22, in float dx, in float dy);
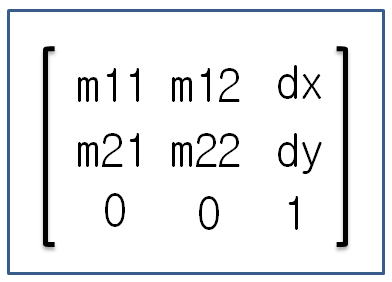
인수
in float m11
in float m12
in float m21
in float m22
in float dx
in float dy
아래 표 참조

반환
없음
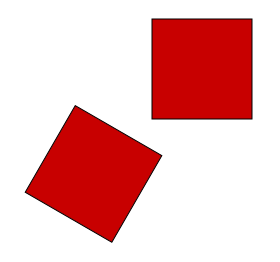
예제
<html>
<head>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(200, 100);
ctx.fillStyle = "rgb( 200,0,0 )";
ctx.strokeStyle = "rgb(0,0,0)";
ctx.fillRect(0, 0, 100, 100);
ctx.strokeRect (0, 0, 100, 100);
ctx.setTransform(cos, sin, -sin, cos, 0, 0);
ctx.translate(200, 100);
ctx.fillRect(0, 0, 100, 100);
ctx.strokeRect (0, 0, 100, 100);
}
}
</script>
</head>
<body onload="draw();">
<canvas id="canvas" width="500" height="500"></canvas>
</body>
</html>
결과