강좌 & 팁
|
Corona SDK 데모 따라해보기
Corona SDK에서 이미지와 텍스트를 올려보고 함수를 연결 시켜서 마우스로 클릭했을 때, 변화를 나타나게 해봤습니다.
하다보니 처음에 데모 화면이 생각 납니다.
과연 될까? ....
궁금하니까 해보도록 합니다.
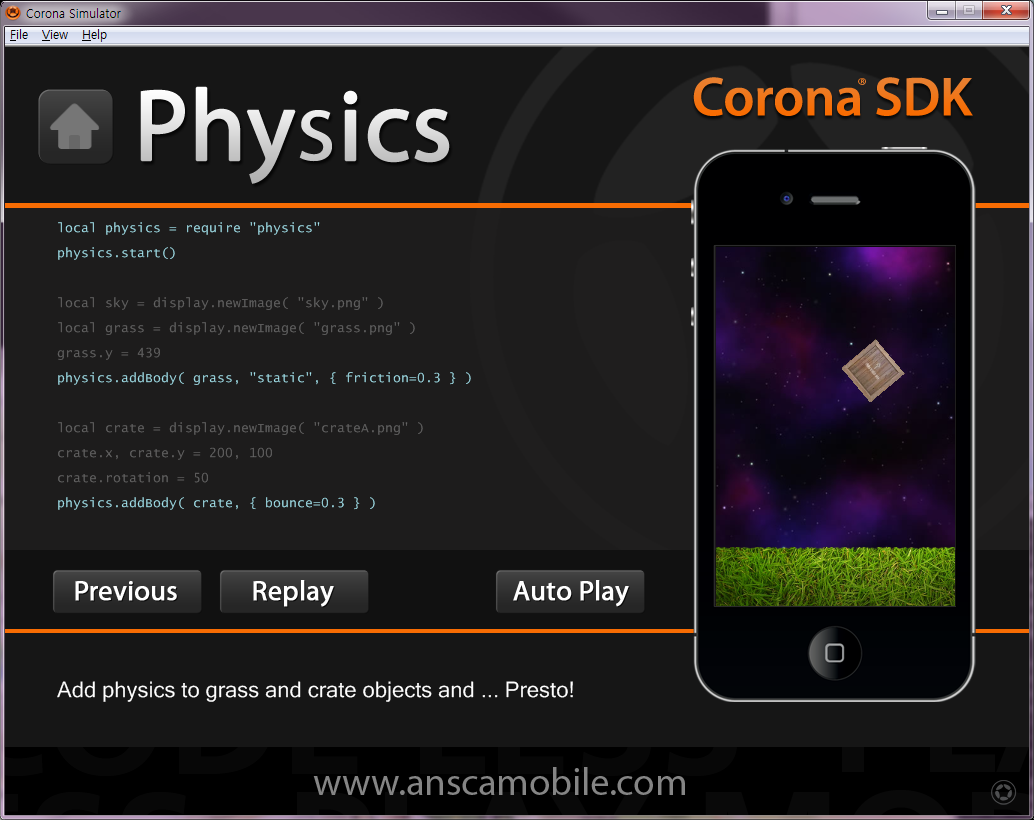
1. 데모 화면
Corona SDK를 처음 소개할 때, 물리 엔진에 관련된 데모를 본적이 있습니다.
이것이 정말 되는지 해보도록 하겠습니다.
2. 코드 작성 (배경)
위와 같은 내용을 똑같이 따라하면 재미 없을 거 같아서 살짝 바꿔보았습니다.
우선은 아래는 기본 main 파일 입니다.
-----------------------------------------------------------------------------------------
우선 백그라운드 이미지를 올려볼까 하다가... 마땅한 이미지가 없어서 배경을 칠해보겠습니다.
방식은 newRect 라고 해서 네모를 그린 다음에 크기를 정하고 색을 칠합니다. 크기는 0, 0에서 시작해서 display 의 가로, 세로 크기만큼 정해줍니다.
local bg = display.newRect(0, 0, display.contentWidth, display.contentHeight)
그 다음 흰색의 RGB 색상 코드는 FF FF FF입니다. 이것을 숫자로 변경하면 255 이기 때문에 아래와 같이 입력해 줍니다.
bg:setFillColor(255,255,255)
화면을 보면 하얗게 나옵니다. 위 아래 검은색 부분은 화면에 벗어나는 영역 같네요.
3. 코드 작성 (이미지)
이제 이미지를 올려볼 예정입니다. 전에 쓰던 아이스크립 이미지를 그대로 쓰고, 장난스런 원숭이 이미지를 하나 더 추가하도록 하겠습니다.
상상을 해보자면.. 원숭이가 아이스크림 위에 떨어지면 어떨까요? ㅋㅋㅋ
이미지는 전에 했던 것 처럼 적당한 위에서 올려줍니다.
local img1 = display.newImage("icecream.png")
화면을 보면 바둥거리는 원숭이가 보입니다. ㅋ
재미있게 보이기 위해서 이미지를 약간 돌려주겠습니다.
local img2 = display.newImage("monkey.png")
화면에선 살짝 돌아간 이미지를 볼수 있습니다.
4. 코드 작성 (물리 함수)
데모에 나왔던 물리엔진 예제를 그대로 적어줍니다.
물리엔진을 사용한다고 제일 위쪽에 적어줍니다.
local physics = require "physics"
이미지1 = 아이스크림은 고정된 이미지이므로 데모의 잔디와 같이 friction 으로 정해줍니다.
physics.addBody(img1, "static", {friction=0.5} )
이미지2 = 원숭이는 떨어지는 이미지이므로 bounce 로 정해줍니다.
physics.addBody(img2, {bounce=0.5} )
뒤에 보면 0.5 라는 숫자가 있습니다. 데모에 보면 0.3 이라고 되어 있는데... 이것은 떨어진다음 물체가 받는 탄성도를 나타내는 수치입니다. 좀 더 쉽게 말하면 물체가 떨어졌을 때, 통통~ 튀어오르는 수치입니다. 숫자가 크면 클수록 좀더 튕기기 때문에 데모와는 다르게 살짝 올려봤습니다.
아래는 소스 전부를 적용한 내용입니다.
local physics = require "physics"
이제 실행을 해볼 차례내요 ㅋㅋ
원숭이가 떨어지면서 통통통 튕긴답니다.
5. 재미삼아 한번 더!
만약 원숭이가 떨어질 때, 바닥이 없다면 어떨까? 라는 생각에 아이스크림을 지웠더니.... 화면 아래로 떨어졌습니다. ;ㅁ;
그러면 만약 아이스크림의 모서리 쪽으로 떨어지게 하면 어떨까요?
실험을 위해 아이스크림을 좌측으로 100정도 움직였습니다.
img1.x, img1.y = 100, 400
그 다음 실행을 해봤습니다.
그냥 모서리에 올라갈까요? 아니면 떨어지게 될까요?
결과는 아래와 같이.. 떨어지다가 모서리 부분에 튕겨서 반대 반향으로 떨어지게 됩니다. 우왕 +_+
※ 움직이는 화면 추가
~(^_ ^ )~
물리 엔진을 간단히 적용했을 뿐인데, 생각 외로 세심한 부분까지 적용됩니다. 데모가 잘 된다니 왠지 뿌듯해지는 기분입니다.
실제 코딩을 하다보면 데모가 안되서 스트레스 받는 일들이 많거든요 ㅠ.ㅠ
|