강좌 & 팁
|
반응형 웹 (3)
이번에는 간단하게 스마트폰에 적용하여 테스트 할 수 있는 샘플을 만들어보도록 하겠습니다.
1. meta 태그
모바일 화면에서 일반 웹페이지를 보면 상당히 작게 나옵니다. 일반 웹페이지에서 보이는 부분을 그대로 작은 모바일 화면에 옮기려다보니 글씨가 작아집니다.
이런 속성을 해결하기 위해서 meta 태그를 추가해줍니다.
meta 태그를 입력하면 웹페이지의 화면 사이즈 및 정보들을 전달할 수 있기 때문에 반응형 웹 페이지를 만드는데 도움이 됩니다.
아래와 같이 입력을 합니다. viewport 는 화면을 나타냅니다. width 가로 크기는 사용하는 장비의 가로 크기를 반영하고 scale 비율은 1배로 나타나게 합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
코드 상에는 아래와 같이 입력을 하면 됩니다.
<!DOCTYPE html>
2. 모바일 화면
모바일 화면에서 화면을 볼 때, 영향을 주는게 수직으로 볼때와 가로로 눕혀서 수평으로 볼 때입니다. 이런 경우에는 어떻게 반응형웹을 적용하는지 테스트 해보도록 하겠습니다.
스타일 안에 media screen 항목을 넣어줍니다. 예전에 했던 min-width 도 있지만, 수직/수평을 을 알 수 있는 orientation 항목을 적어줍니다.
수직으로 볼 때는 portrait 를.. @media screen and (orientation: portrait)
수평으로 볼 때는 landscape 를.. @media screen and (orientation: landscape)
위의 내용을 가지고 소스를 만들어보았습니다.
<!DOCTYPE html>
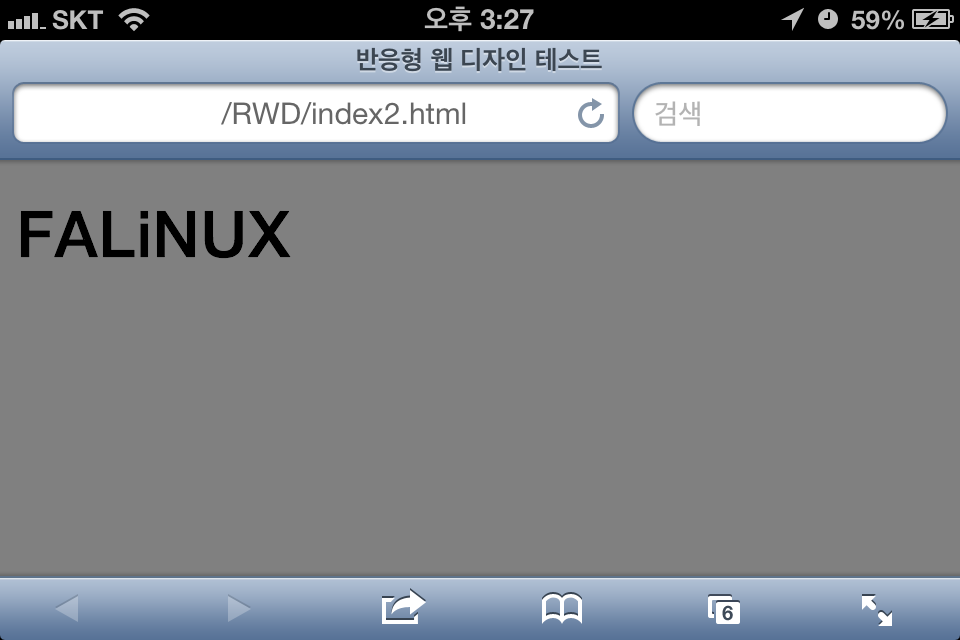
위의 샘플대로라면 수직으로 봤을 때는 오렌지 색이, 수평으로 봤을 때는 회색이 나타나야 합니다.
샘플 웹페이지를 아이폰에서 불러온 화면을 캡쳐해보았습니다.
^ㅇ^!!!
다음엔 색상 대신 문자 및 레이아웃를 변경해보도록 하겠습니다.
|