
강좌 & 팁
글 수 2,412
2014.01.27 15:13:06 (*.52.177.249)
70380
보통 HTML 페이지를 작성하면 반드시라고 할 정도로 jquery 라이브러리를 사용하게 됩니다.
또한 부트스트랩 역시 사용하게 됩니다.
그럴때 기본적으로 css 스타일 파일을 담아 두는 디렉토리가 있어야 하고
자바 스크립트를 모아 두는 디렉토리가 있어야 하고
이미지들을 모아 두는 디렉토리가 있어야 합니다.
이때 각각의 디렉토리명을 다음과 같이 하는 것이 편합니다.
이 이름은 부트스트랩 기준으로 합니다.
css : css 스타일 파일들 모아 두는 곳
js : 브라우저에서 참조하는 자바 스크립트 모아 두는 곳
img : 이미지 파일을 모아 두는 곳
이번 강좌에서는
디렉토리를 위와 같이 성하고 jquery 라이브러리를 포함하고
정상적으로 동작하는지를 시험하는 것을 진행하도록 하겠습니다.
먼저 jquery 라는 프로젝트를 만듭니다.
다음과 같은 디렉토리를 만듭니다.
c:\nw\jquery\css
c:\nw\jquery\img
c:\nw\jquery\js
이제 jquery 를 다운받아 c:\nw\jquery\js 에 넣습니다.
jquery 홈페이지는 http://jquery.com/ 입니다.

[그림 P001_jquery 홈페이지.png]
이 페이지에서 "Download jQuery" 라는 부분을 클릭합니다.
이 부분은 다음과 같은 다운로드 페이지와 연결되어 있습니다.
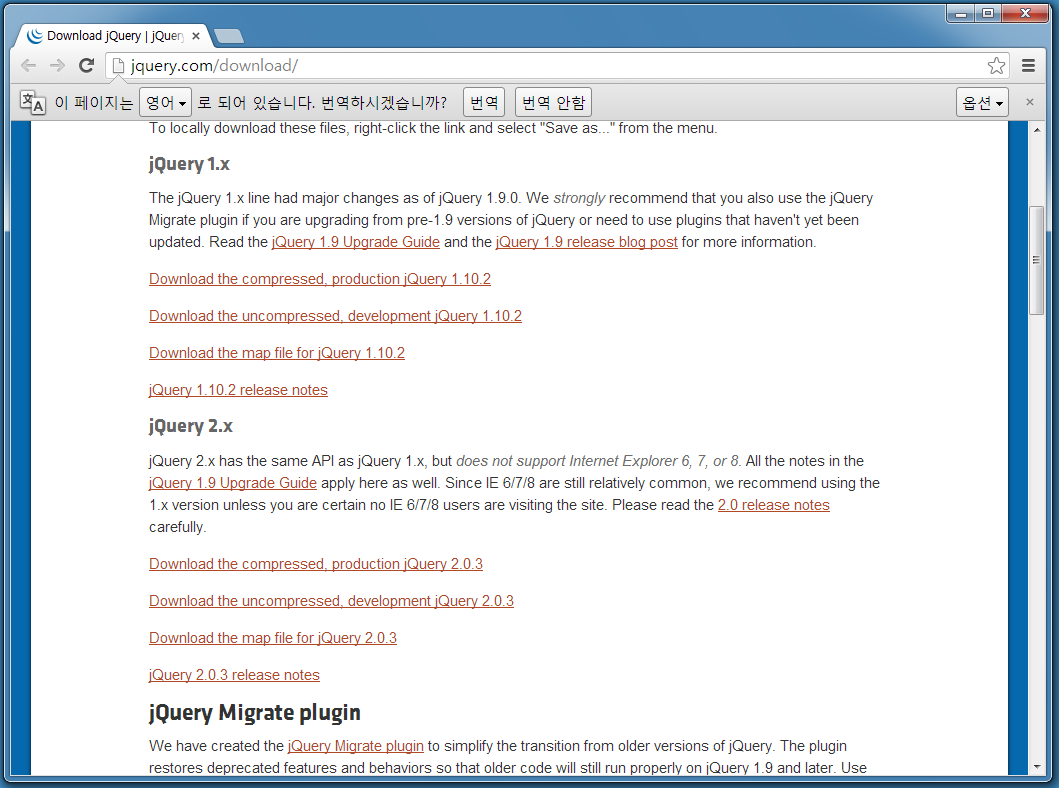
http://jquery.com/download/

[그림 P002_jquery 다운로드 페이지.png]
다운로드 페이지에 보면 jQuery 1.x 과 jQuery 2.x 두가지가 있습니다.
jQuery 2.x 는 jQuery 1.x 을 포함하고 있으므로 저는 jQuery 1.x 를 다운받도록 하겠습니다.
jQuery 2.x은 IE 6/7/8 버전을 지원하지 않고 많은 기능이 추가 되었습니다.
그런데 다운로드 하는 것이 세가지나 있습니다.
개발용은 비 압축용을 사용하고 실제로는 압축용을 사용합니다.
압축이라는 것이 사실 공백을 제거한 것인데 이게 아무래도 크기가 작습니다.
그래서 로딩 속도가 조금 빠르죠...
우리는 그래서 압축 버전을 사용합니다.
"Download the compressed, production jQuery 2.0.3"을 클릭하여
"jquery-2.0.3.min.js" 파일을 다운로드를 받습니다.
이것을 c:\nw\jquery\js 디렉토리에 저장합니다.
"Download the map file for jQuery 2.0.3"을 클릭하여
"jquery-2.0.3.min.map" 파일을 다운로드를 받습니다.
이것을 c:\nw\jquery\js 디렉토리에 저장합니다.
이제 package.json 을 다음과 같이 만듭니다.
----[package.json]--------------------------------------------------------------
{
"name": "jquery",
"main": "index.html"
}
--------------------------------------------------------------------------------
다음은 index.html을 작성합니다.
----[index.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>jquery 포함하기</title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
</head>
<body>
<h1>jquery 포함하기</h1>
이 화면은 jquery 시험 화면입니다.
<script type="text/javascript" src="main.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
jquery 를 포함하기 위해서 헤드 태그 안에
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
문장을 포함합니다.
이 문장으로 이후에 jquery 를 사용할 수 있습니다.
main.js 을 다음과 같이 작성합니다.
----[main.js]-------------------------------------------------------------------
var tm = require('test_module');
$(function(){
console.log("jquery 정상 동작");
console.log( 'main.js 안에서 test_module 모듈 함수 tm.hello() = ', tm.hello() );
});
--------------------------------------------------------------------------------
이것은 test_module 을 로드 하고,
jquery 에 의해서 HTML 로드가 끝나고 시작되는 함수인 다음 문장에
$(function(){
.....
}
정상적으로 동작되고 모듈 함수를 호출하는 것을 보여 주기 위한 코드를 넣었습니다.
node_modules/test_module 을 이전 강좌와 동일하게 만들어 모듈쪽 부분을 구현합니다.
----[node_modules/test_module]-------------------------------------------------------------------
export.hello = function () {
console.log( 'test_module.js 의 hello()함수가 호출되었습니다.');
return "hello result";
};
--------------------------------------------------------------------------------
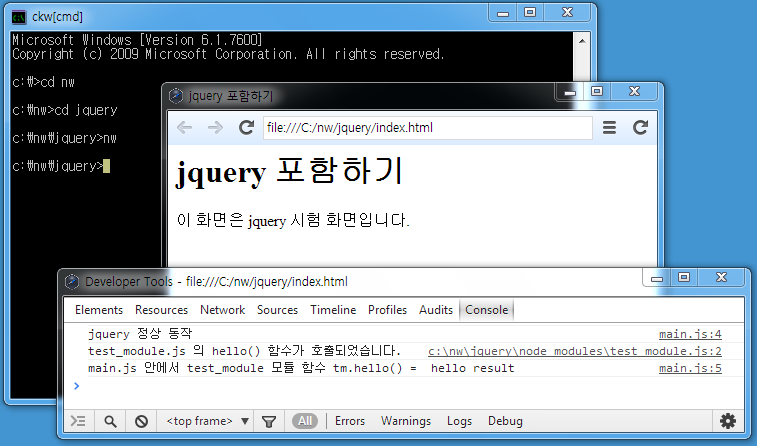
다음은 실행 화면입니다.

[그림 P003_프로그램 실행.png]
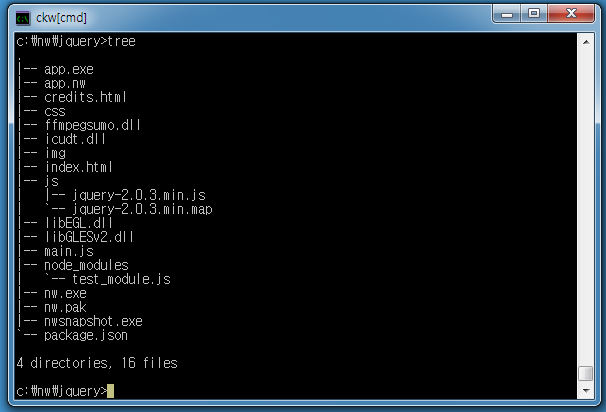
최종적으로 다음과 같은 구성을 갖게 됩니다.
명령창에서 tree 명령을 이용하여 파일 구성을 보면 다음과 같습니다.

[그림 P004_파일 구성.png]
jquery 포함하는 거 쉽죠?


