
강좌 & 팁
글 수 2,412
2014.02.05 12:34:16 (*.52.177.249)
78400
지금까지 강좌가 지루했다면
이제 조금 프로그램 다운 것을 하나 만들어 보죠..
그렇다고 거창한 것은 아니고 (^^;)
시계를 만들어 볼 겁니다.
제 디자인 감각상 멋진것은 아니고 간단하게 만드는데
시계를 만들면서
툴바를 없애고 순수하게 윈도우 프로그램 같은 화면처럼 보이게 할 겁니다.
그리고 타이머를 사용하여 주기적으로 호출되어 동작하는 프로그램을 만들 겁니다.
주기적으로 호출하게 하는 방법은 생각보다 많지만
이번 강좌는 타이머 특성을 알기 위해서 이 부분에 집중할 겁니다.
우선 윈도우의 크기를 지정할 겁니다.
크기는 480 X 240 짜리를 만들 겁니다.
이런 조정은 package.json 파일을 이용하여 처음부터 크기를 정하는 방법이 있고
프로그램 수행중에 바꾸는 방법이 있습니다.
여기서는 package.json 를 사용하는 방법을 살펴 보겠습니다.
다음과 같이 package.json 파일을 만듭니다.
----[package.json]--------------------------------------------------------------
{
"name": "clock",
"main": "index.html",
"window":
{
"toolbar" : false,
"width" : 480,
"height" : 180
}
}
--------------------------------------------------------------------------------
다음 문장이
"toolbar" : false
툴바를 없애서 윈도우 프로그램 처럼 보이게 합니다.
윈도우 초기 실행 크기 조정은 다음 문장으로 처리 됩니다.
"width" : 480,
"height" : 180
그리고 시계가 표출될 화면을 정의하는 index.html 파일을 다음과 같이 만듭니다.
----[index.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>시계</title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
</head>
<body>
<div id="시계"></div>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
보통 자바 스크립트 시계 예제에서 볼 수 있는 겁니다.
시계의 시간은
<div id="시계"></div>
를 이용해서 표출합니다.
시간이 표출되는 문자열의 폰트같은 지정은 CSS 나 style 태크를 이용해서 지정할 수 있지만
우리는 프로그램에서 일일히 제어 할 겁니다.
그리고 시간이 표시 될려면 주기적으로 시간을 갱신하는 호출이 필요합니다.
이렇게 주기적으로 호출되기 위해서는 여러가지 방법이 있지만
이번 예제는 setInterval() 함수를 쓰는 방법을 알려 줄겁니다.
이 함수는 다음과 같은 사용방법을 갖습니다.
setInterval( 주기적으로 호출 될 함수 , 밀리초 단위의 호출 주기 );
그리고 현재 시간을 얻는 것은 Date() 함수를 사용하게 됩니다.
자 이제 시간을 표출하는 main.js 를 다음과 같이 만듭니다.
----[main.js]-------------------------------------------------------------------
$(function(){
$("#시계").css("font-family", "Impact");
$("#시계").css("font-size" , "120px");
$("#시계").css("width" , "100%");
$("#시계").css("text-align" , "center" );
$("#시계").text("00:00:00");
setInterval(function () {
var 현재시간 = new Date();
var 시 = 현재시간.getHours();
var 분 = 현재시간.getMinutes();
var 초 = 현재시간.getSeconds();
var 시계 = '';
시계 += ((시 <10)? '0' : '' )+시;
시계 += ((분 <10)? ':0' : ':')+분;
시계 += ((초 <10)? ':0' : ':')+초;
$("#시계").text(시계);
}, 1000);
});
--------------------------------------------------------------------------------
처음 시작되는 루틴을 jquery 함수를 이용하는 것은 저번 시간에 배웠지만
$(function(){
...
});
이런식으로 작성합니다.
jquery 에서 HTML 요소중 id 태크로 지정된 것을 선택하는 방법은
$("#아이디").
이런식으로 합니다.
index.html 파일에서 시간을 표출하는 것으로
<div id="시계"></div>
형식으로 지정하고 id 는 "시계" 로 지정했습니다.
자바 스크립트는 보시는 것과 같이 변수나 함수를 한글로 사용할 수 있습니다.
아마도 앞으로 이렇게 한글로 보여 줄텐데..
이렇게 하는 이유는 한글을 사랑하자는 의미도 있고
이렇게 한글로 변수명이나 함수명을 지으면 주석을 따로 달 필요가 없는
장점이 있습니다.
우선 시간을 표현하는 div 태그안에 CSS 속성을
다음과 같이 프로그램으로 조정합니다.
$("#시계").css("font-family" , "Impact");
$("#시계").css("font-size" , "120px");
$("#시계").css("width" , "100%");
$("#시계").css("text-align" , "center" );
폰트명은 "Impact" 라고 지정하고 폰트 크기는 120 픽셀 크기로 지정합니다.
폭을 100 %로 지정하고 text-align 을 center 로 지정하는 것은
시간을 가운데로 정렬하기 위한 것입니다.
다음 setInterval() 함수는 1000 밀리초 단위로 {} 안에 선언된 코드를
setInterval(function () {
:
주기적으로 호출되어 처리되는 루틴
:
}, 1000);
주기적으로 호출하여 수행하도록 해 줍니다.
이 루틴은 가장 먼저 현재 시간을 다음과 같이 얻어와 "시간"이라는 변수에 저장합니다.
var 현재시간 = new Date();
이것은 다음과 같이 각각 시,분,초 변수로 변환 합니다.
var 시 = 현재시간.getHours();
var 분 = 현재시간.getMinutes();
var 초 = 현재시간.getSeconds();
이렇게 구해진 시,분,초를 "00:00:00" 형식으로 만들기 위해서
다음과 같은 처리 루틴을 가지게 됩니다.
var 시계 = '';
시계 += ((시 <10)? '0' : '' )+시;
시계 += ((분 <10)? ':0' : ':')+분;
시계 += ((초 <10)? ':0' : ':')+초;
삼항 연산자를 이용해서
각 숫자가 한자리이면 앞에 0을 붙이는 작업을 합니다.
이렇게 만들어진 시간 문자열을
id 가 "시계" 라고 지정된 div 태그에 다음과 같이 문자열을 삽입합니다.
$("#시계").text(시계);
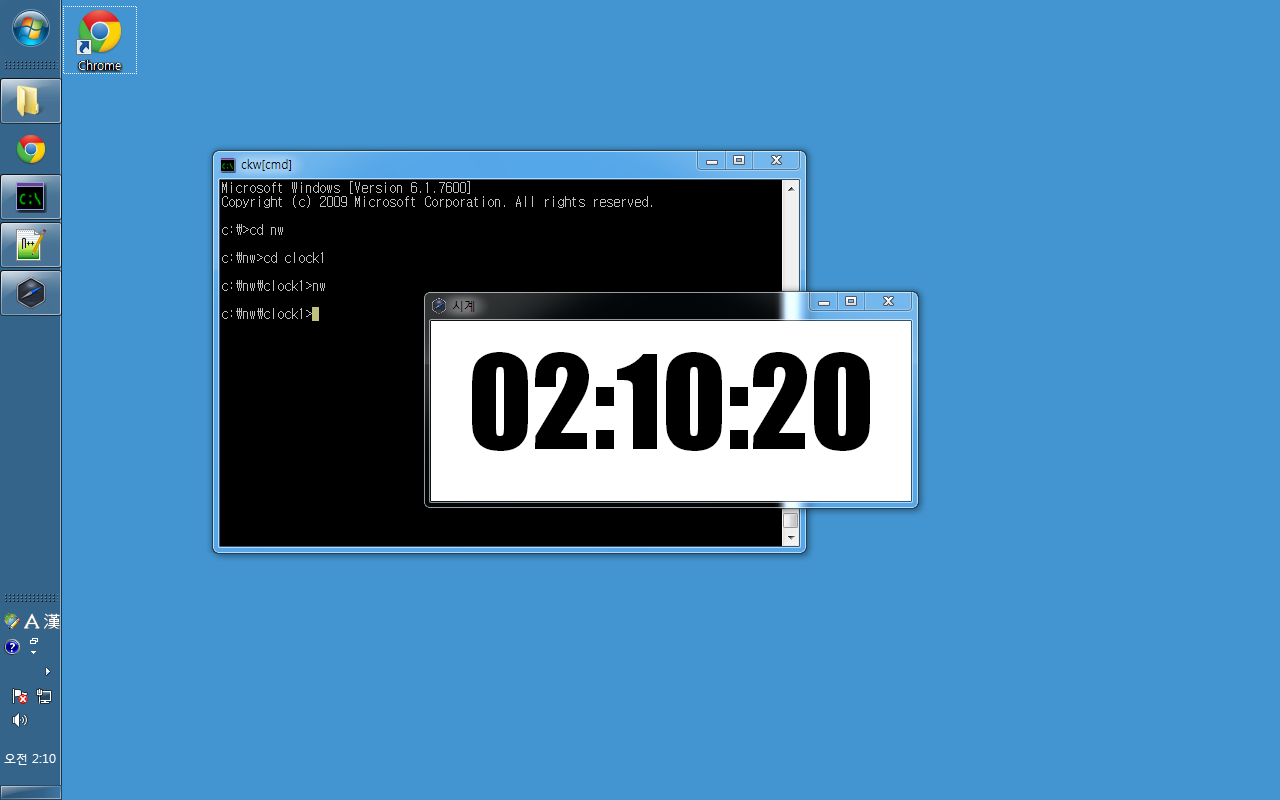
이렇게 해서 다음과 같은 시계가 표출됩니다.

[그림 P001_시계.png]
이번 프로그램은 setInterval() 함수를 이용했습니다.
타이머를 이용하여 주기적으로 호출되는 방법은
크롬 브라우저의 자바스크립트 함수를 이용하는 방법과
노드의 자바스크립트 함수를 이용하는 방법 두 가지가 있습니다.
여기서는 크롬 브라우저의 자바스크립트에서 제공하는
setInterval() 함수를 사용한 예입니다.
프로그램 간단해 보이죠?
전 자바스크립트가 좋은 점 중 하나가 한글로 변수와 함수를 사용할 수 있다는 것입니다.
한글 만세....


