
강좌 & 팁
글 수 2,412
2014.02.11 12:49:56 (*.52.177.249)
70767
윈도우 프로그램은 툴바가 없습니다.
보통 프로그램은 메뉴와 인터페이스 화면으로 구성되죠
그런데 콘솔 메세지를 보려면 툴바를 보여야 할 필요가 있습니다.
툴바는 크롬 브라우저 기능이죠
그리고 동작환경에 의존적인 겁니다.
표준적인 HTML5 요소도 아니고 노드 요소도 아닌 것들이죠..
그래서 이런것들을 node-webkit은 네이티브 API 라고 합니다.
이 API들은 "nw.gui" 라는 모듈 형태로 제공하고 있습니다.
이번 강좌는 이 "nw.gui" 모듈을 사용해서
크롬 브라우저의 디버깅 창인
DevTools 창을 여는 예제를 보여 드리겠습니다.
아무래도 프로그램을 처음 시작할 때 이 창을 열고 시작하면 편합니다.
다음과 같이 package.json 파일을 만듭니다.
----[package.json]--------------------------------------------------------------
{
"name": "devtool show",
"main": "index.html",
"window":
{
"toolbar" : false
}
}
--------------------------------------------------------------------------------
일단 이렇게 설정하면 툴바는 보이지 않습니다.
그다음 index.html을 다음과 같이 만듭니다.
----[index.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>DevTool 보이기</title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
</head>
<body>
<h1>DevTool 보이기</h1>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
이제 DevTools 창을 띄우기 위해서 다음과 같이 main.js 를 만듭니다.
----[main.js]-------------------------------------------------------------------
$(function(){
var gui = require('nw.gui');
var win = gui.Window.get();
win.showDevTools();
console.log( "이 메세지 잘보이나요?" );
});
--------------------------------------------------------------------------------
가장 먼저 노드 웹킷의 네이티브 API 를 사용하기 위해서 "nw.gui" 모듈을
var gui = require('nw.gui');
형태로 읽어들입니다.
그리고 윈도우를 다루기 위해서
var win = gui.Window.get();
형태로 윈도우 인스턴스를 하나 만듭니다.
이 윈도우 인스턴스를 이용해서
win.showDevTools();
형태로 DevTool 창을 띄웁니다.
그리고 나서 console.log() 함수를 이용해서 메세지를 표출해 봅니다.

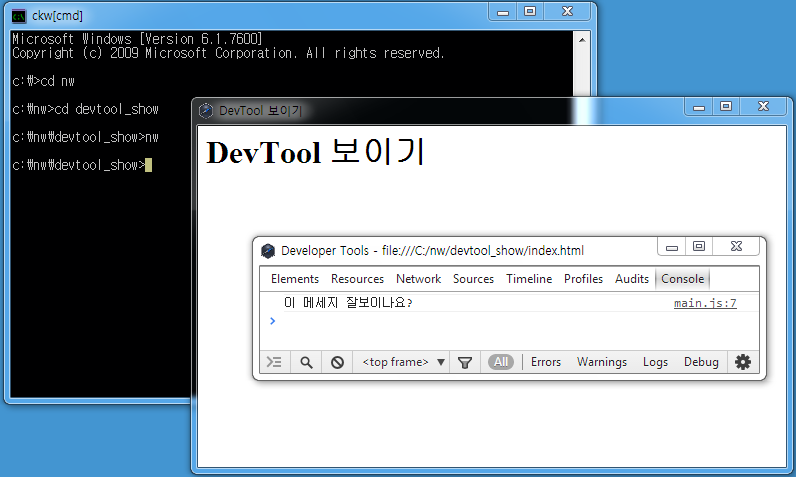
[그림 P001_devtool 창 보이기.png]
디버깅 창 띄우기 쉽죠?


