
강좌 & 팁
글 수 2,412
2014.03.10 14:07:31 (*.134.169.138)
67866
사용자와 대화 하는 화면에서 버튼이 빠지면 앙꼬없는 진빵이죠..
그런데 node-webkit 은
솔찍히 HTML5 페이지라서 홈페이지 인터페이스 만드는 것과 동일합다.
특별한게 없다는 것이죠..
그래도 한번 버튼 이벤트의 click 이벤트를 다루는 것을 해보겠습니다.
뭐 워낙 간단해서리...
그런데 앞으로 진행에서는
이전까지는 강좌의 편리성을 위해서 프로젝트를 만드는 것을
디렉토리를 복사해서 만드는 것으로 했는데
이후로 이벤트 관련된 여러가지 프로그램을
동일한 디렉토리에 만들고
package.json 파일은 변경할 수 없으므로
이건 그대로 쓰고
그외의 파일들은 다른 이름을 사용하겠습니다.
우선 다음과 같이 package.json 패키지 파일을 만듭니다.
----[package.json]--------------------------------------------------------------
{
"name": "button click",
"main": "button_click.html",
"window":
{
"toolbar" : false,
"width" : 640,
"height" : 480
}
}
--------------------------------------------------------------------------------
여기서 package.json 패키지와 연결된 메인 페이지는 button_click.html이 됩니다 .
이제 button_click.html 을 다음과 같이 만듭니다.
----[button_click.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>버튼 클릭</title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
</head>
<body>
<button id="버튼"> 클릭 해 주세요</button>
<script type="text/javascript" src="button_click.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
이제 자바스크립트 프로그램은 button_click.js 에서 동작하게 되죠
----[button_click.js]-------------------------------------------------------------------
$(function(){
var gui = require('nw.gui');
var win = gui.Window.get();
var 버튼 = $("#버튼");
win.showDevTools();
버튼.click( function() {
console.log( '버튼이 클릭되었습니다' );
});
});
--------------------------------------------------------------------------------
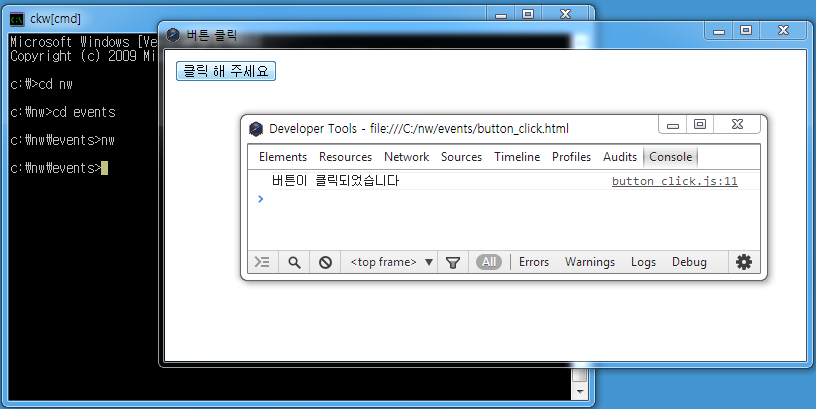
실행 화면은 다음과 같습니다.

[그림 P001_실행.png]
쉽죠?
그리고 저는 package.json 이 다른 프로그램마다 이름이 같으므로
프로그램 테스트가 끝났으면 이 파일명을
button_click-package.json 란 이름으로 복사해 놓습니다. ㅋㅋ


