
강좌 & 팁
글 수 2,412
2014.03.28 16:49:58 (*.134.169.166)
67860
마크다운이라는 것을 들어 보셨나요?
인터넷을 뒤져 보시면 마크다운이라는 것에 대해서 많은 설명이 있습니다.
위키를 보면 다음과 같은 내용이 있습니다.
마크다운 (Markdown)은 마크업 언어의 일종으로,
존 그루버(John Gruber)와 아론 스워츠(Aaron Swartz)가 만들었다.
읽기도 쓰기도 쉽다는 장점이 있다.
그루버는 마크다운으로 작성한 문서를 HTML로 변환하는 펄 스크립트도 만들었다.
확장자는 .md를 쓴다.
이렇게 되어 있지만 뭔소린지 ㅠㅠ
뭐 사실
프로그래머들은 텍스트를 쓰잖아요?
근데 아무래도 웹 같은데 조금 예쁘게 표현하고 싶은데
HTML 로 바꾸면 문장에 집중할 수 없죠?
솔찍히 다음 처럼 보이면 무지 헷깔리잖아요..
<H1 제목입니다. /H1>
제목이라고 확실하게 보일 수 있지만 ..
그래서 아주 간단하게
제목인지 , 본문인지, 코드인지를
표기하는 간단한 문법을 만들고
쓸때는
다음 처럼 쓰고
**제목
안녕하세요
그리고 나중에 간단한 변환기로 HTML 코드로 변환하거나
브라우저 뷰어 같은 거로 예쁘게 표시하도록 하기 위한
약화된 기호 같은 겁니다.
넘 길게 쓰기에는 귀찮고
인터넷 찾아 보세요..
여기서는 node-webkit 에서 마크다운 모듈을 쓰는 방법을
알려 주려고요..
물론 마크다운 모듈은 node.js 용 모듈이죠..
그걸 node-webkit 에서 쓸 수 있다는 겁니다.
어떻게 하냐고요?
지금부터 알아보자구요...
우선 모듈을 다운 받기 전에 프로젝트를 따로 한번 만들어 보자구요
요령은 아시죠?
----[package.json]--------------------------------------------------------------
{
"name": "markdown",
"main": "index.html",
"window":
{
"toolbar" : false
}
}
--------------------------------------------------------------------------------
이렇게 하고
마크다운 모듈은 인터넷을 뒤져 봤을 때 제 기준으로는
다음이 가장 좋더라구요
marked 라는 이름을 가지고 있습니다.
위치는 다음과 같습니다.
https://github.com/chjj/marked
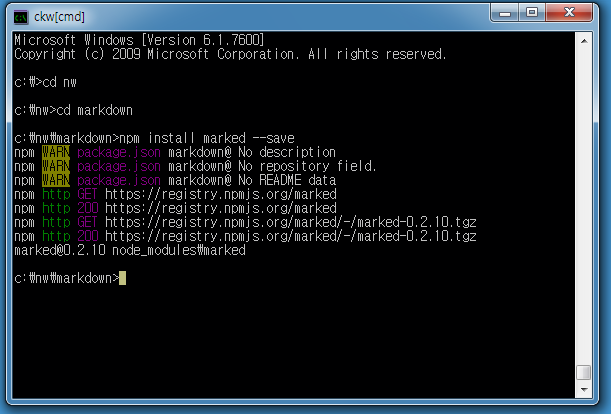
명령창으로 가서 다음과 같이 인스톨 합니다.
npm install marked --save

[그림 P001_ marked 설치.png]
이렇게 하면 package.json 이 다음과 같이 수정될 겁니다.
----[package.json]--------------------------------------------------------------
{
"name": "markdown",
"main": "index.html",
"window": {
"toolbar": false
},
"dependencies": {
"marked": "~0.2.10"
}
}
--------------------------------------------------------------------------------
패키지에 추가 되는 거죠 ^^
자 이제 이것을 사용하는 예제를 만들어 봅시다.
이제 index.html 을 다음과 같이 만듭니다.
----[button_click.html]----------------------------------------------------------------
<html>
<head>
<meta http-equiv="content-Type" content="text/html; charset=utf-8" />
<title>마크다운</title>
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
</head>
<body>
<h1>마크다운</h1>
<script type="text/javascript" src="main.js"></script>
</body>
</html>
--------------------------------------------------------------------------------
이제 마크다운 모듈을 사용하는 예제를 다음과 같이 만듭니다.
----[main.js]-------------------------------------------------------------------
$(function(){
var gui = require('nw.gui');
var win = gui.Window.get();
win.showDevTools();
console.log( "마크 다운 시험 시작" );
var marked = require('marked');
console.log( "marked 모듈 로드 성공" );
marked.setOptions({
gfm: true,
highlight: function (code, lang, callback) {
pygmentize({ lang: lang, format: 'html' }, code, function (err, result) {
if (err) return callback(err);
callback(null, result.toString());
});
},
tables: true,
breaks: false,
pedantic: false,
sanitize: true,
smartLists: true,
smartypants: false,
langPrefix: 'lang-'
});
// Using async version of marked
marked('I am using __markdown__.', function (err, content) {
if (err) throw err;
console.log(content);
});
});
--------------------------------------------------------------------------------
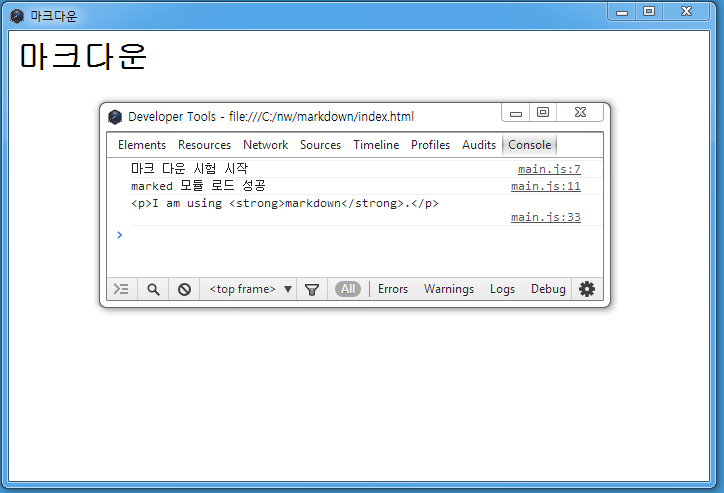
실행 화면은 다음과 같습니다.

[그림 P001_실행.png]
쉽죠?


