
강좌 & 팁
글 수 2,412
2014.05.26 13:35:15 (*.134.169.166)
73577
전 무척 게으릅니다.
앞으로 진행될 강좌에 귀찮은 것들은 딱! 질색이죠..
그래서 강좌 진행을 위한 준비물도 간단하게 준비 하도록 하겠습니다.
강좌 진행을 위해 필요한 것은
윈도우즈 환경
윈도우 파일 탐색기
편집기 - Notepad++
브라우저 - 크롬
이 정도 입니다.
특별한 개발 환경 구축 이런거 딱 질색입니다.
당분간은 자바 스크립트에 집중할 것이기 때문에
서버 시험 환경은 구축하지 않을 겁니다.
즉 크롬 브라우저에 맞춘 강좌 진행이 될 것입니다.
편집기 Notepad++ 는 다음에서 구할 수 있습니다.
http://notepad-plus-plus.org/

[그림 ] A001_notepad_plus_plus.png
이것까지는 수고스럽겠지만 준비하셔야 합니다.
리눅스를 좋아 하시는 분들은 죄송스럽게도 알아서 ...
크롬 브라우저는 워낙 유명하니 따로 거론하지 않겠습니다.
윈도우 파일 탐색기는 원래 있죠?
자 다 준비 되셨나요?
그러면 다음 코드를 다음 이름으로 입력하시고 파일 탐색기에서 더블 클릭하시면
기본 브라우저가 크롬으로 되어 있으면 그림과 같은 형태로 만들어 질 겁니다.
[A002_시험코드.html]
==============================================================================
<!DOCTYPE html>
<html lang="ko">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<head></head>
<body>
</body>
<script type="text/javascript">
document.write("실전 자바스크립트");
</script>
</html>
--------------------------------------------------------------------------------
실행 결과는 브라우저에서 다음과 같이 나와야 합니다.

[그림 ] A002_run.png
위에 처럼 깨끗하게 "실전 자바스크립트"라고 안나오고 이상한 도형이 나온다면
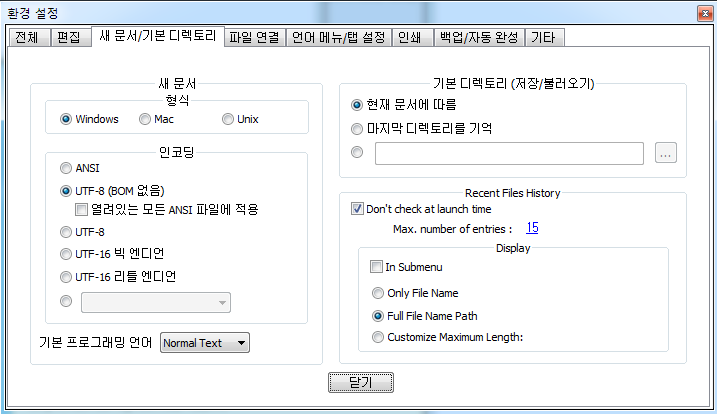
편집기 메뉴에서
설정 --> 환경 설정으로 가셔서 아래와 같이 인코딩이 UTF-8 로 되어 있나 살펴 보시고요..
다시 처음부터 새 문서로 만드시고 타이핑 하세요 ^^

[그림 ] A002_notepad_config.png


