
강좌 & 팁
글 수 2,412
2014.06.26 23:47:52 (*.127.16.213)
79044
안녕하세요. 송기석입니다.
오늘은 웹 개발 할 때 도움을 받을 수 있는 팁입니다.
저는 크롬을 주로 사용하는데 이유는 웹 개발을 할 때 화면의 상태를 확인 하기 쉬운 방법이 있기 때문입니다.
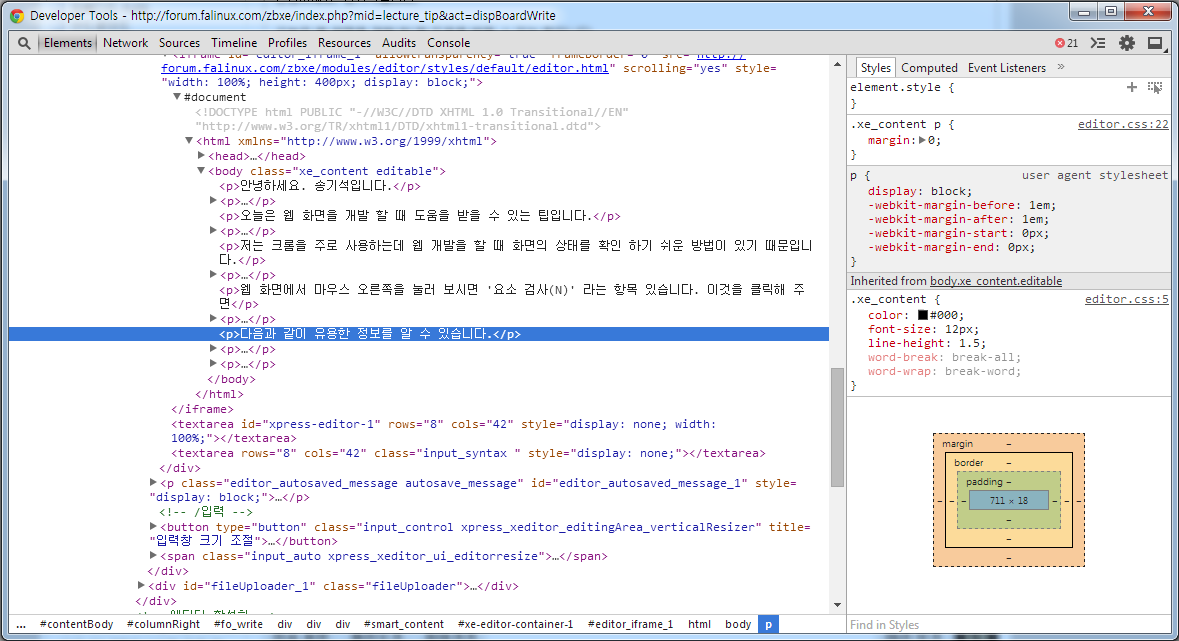
웹 화면에서 마우스 오른쪽을 눌러 보시면 '요소 검사(N)' 라는 항목 있습니다. 이것을 클릭해 주면
다음과 같이 유용한 정보를 알 수 있습니다.

탭을 보시면 Elements, Network, Sources, Timeline, Profiles, Resources, Audits, Console 이 존재 하고 각각마다 유용한
정보를 제공 합니다.
다 아는 내용이라서 새로운 것이 없을 수도 있습니다.
그래서 준비한 추가 내용이 있습니다. 사실 다음 내용을 팁으로 올리고 싶어서 앞에 도입부를 다들 알만한 내용을 넣었습니다.
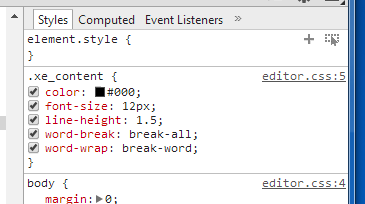
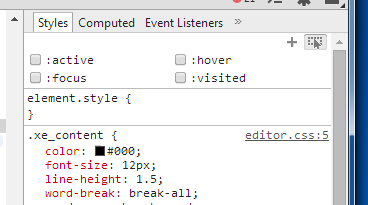
다음 나오는 2장의 사진을 다른 그림 찾기라고 생각 하고 보세요.

어떤 차이가 있을까요?

다들 찾으셨을 것이라고 생각하고 마무리를 하겠습니다.
오른쪽 상단에 아이콘을 클릭 하면 기본 적으로 안보이는 속성도 추가로 볼 수 있습니다.
active, hover, focus, visited 속성을 추가로 볼 수 있는데 이를 통해 일반적으로 보이지 않는 속성까지 확인 할 수 있습니다.
이것도 아시는 분이 많겠지만 저처럼 우연히 발견하고 좋아 하는 분들을 위해 팁으로 올렸습니다.


