
강좌 & 팁
글 수 2,412
2015.09.09 10:31:53 (*.39.166.80)
72784
안녕하세요. 송기석입니다.
오늘은 웹에서 쉽게 사용할 수 있는 차트를 소개합니다.
사이트
제가 써보니 몇가지만 손보면 쉽게 적용할 수 있습니다.
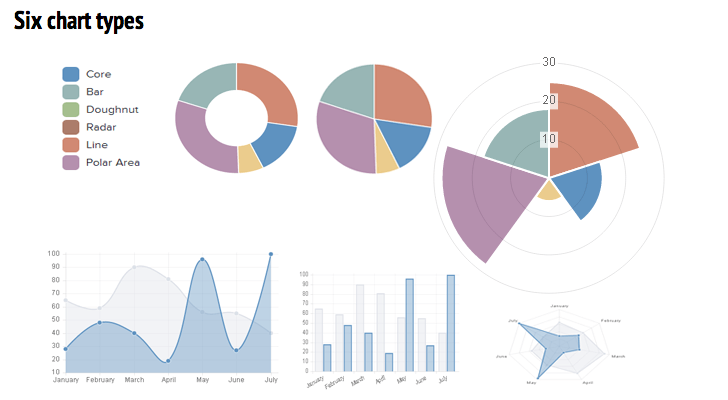
chartjs는 6개의 타입을 지원하고 있습니다.

사용하기 위해서 기본적으로
<script src="Chart.js"></script>다운 받은 파일을 추가해 주시고
<canvas id="myChart" width="400" height="400"></canvas>캔버스 크기를 잡아 줍니다.
var ctx = document.getElementById("myChart").getContext("2d");
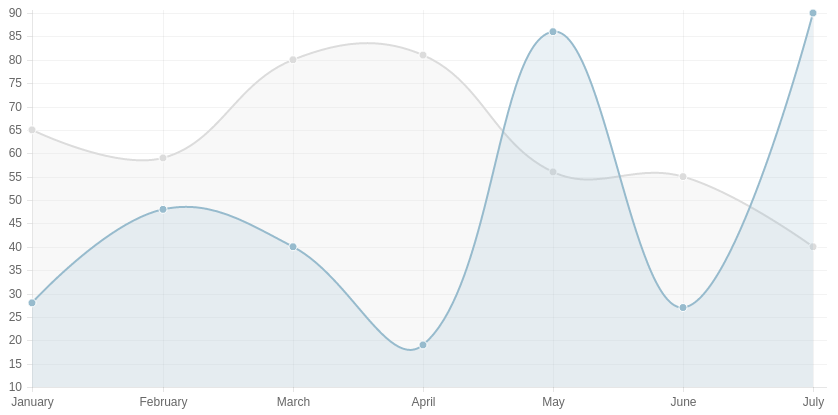
var myNewChart = new Chart(ctx).Line(data);스크립트 코드는 위 2줄 코드로 동작합니다.
중요한 것은 데이터인데
var data = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [
{
label: "My First dataset",
fillColor: "rgba(220,220,220,0.2)",
strokeColor: "rgba(220,220,220,1)",
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [65, 59, 80, 81, 56, 55, 40]
},
{
label: "My Second dataset",
fillColor: "rgba(151,187,205,0.2)",
strokeColor: "rgba(151,187,205,1)",
pointColor: "rgba(151,187,205,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(151,187,205,1)",
data: [28, 48, 40, 19, 86, 27, 90]
}
]
};labels 는 그래프의 전체 길이를 나타냅니다. 길이 이상 데이터는 표시가 되지 않습니다.
datasets은 각각 그래프 하나의 데이터를 나타내는데 현재는 2개의 선으로 되어 있고
하나를 더 추가 하고 싶다면 복사하여 추가하시면 됩니다. 설정값 중에 data 키의 배열값이
실제 그래프를 나타내는 값입니다.

세부적인 옵션을 적용 하고 싶다면
var myNewChart = new Chart(ctx).Line(data, options);options을 추가 해주고 설정값들을 설정해 줍니다.
var options = { ...};설정값들은 사이트 문서에 있는 설정값을 기본으로 원하는 설정을 하시면 됩니다.
감사합니다.


